2020/06/14
为了更好的进行网站页面的设计,我又重头学习了一次 CSS 知识。并将这次学习的过程整理成为了这样一个简单的教程,方便大家学习。
1. 盒子模型
在网页渲染过程中,浏览器会将所有的 HTML 元素表示为一个个矩形盒子。这就是 CSS 中的盒子模型。

在盒子模型中,每个盒子均由四个区域组成。分别是:
- Margin,外边框区域
- Border 边框区域
- Padding 内边框区域
- Content 内容区域
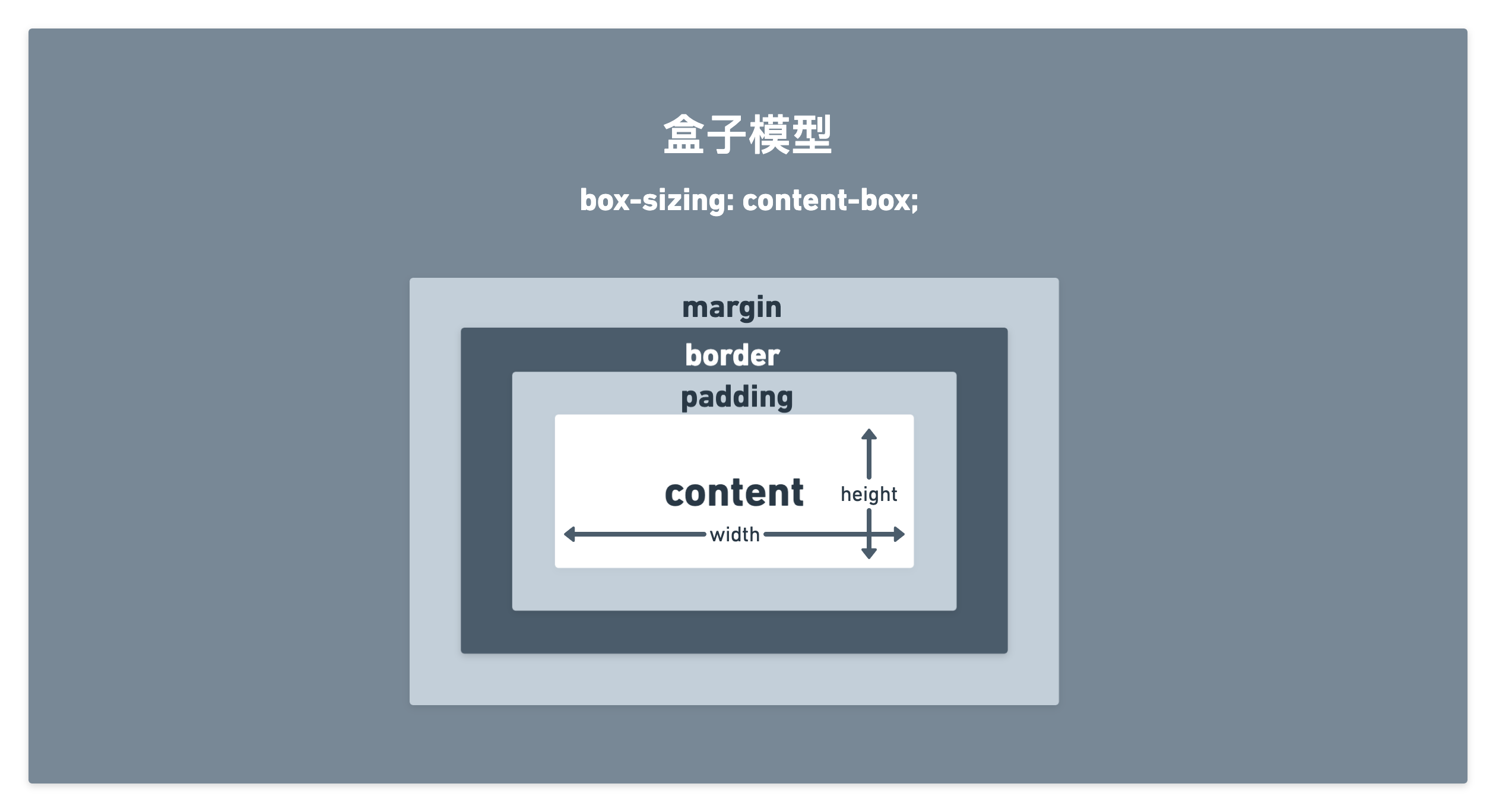
默认情况下,当我们设置盒子的宽度与高度的时,对应的是内容区域的宽度与高度。
显然,这对于整个网页的排版是不合适的,盒子模型中的几个边框区域没有被计算进来。
所以,盒子模型提供了一个非常基础的属性 box-sizing, 用来修改盒子模型大小设置的方式。
默认情况下,该值是: content-box, 即按内容区域计算盒子大小。
1.1 项目应用
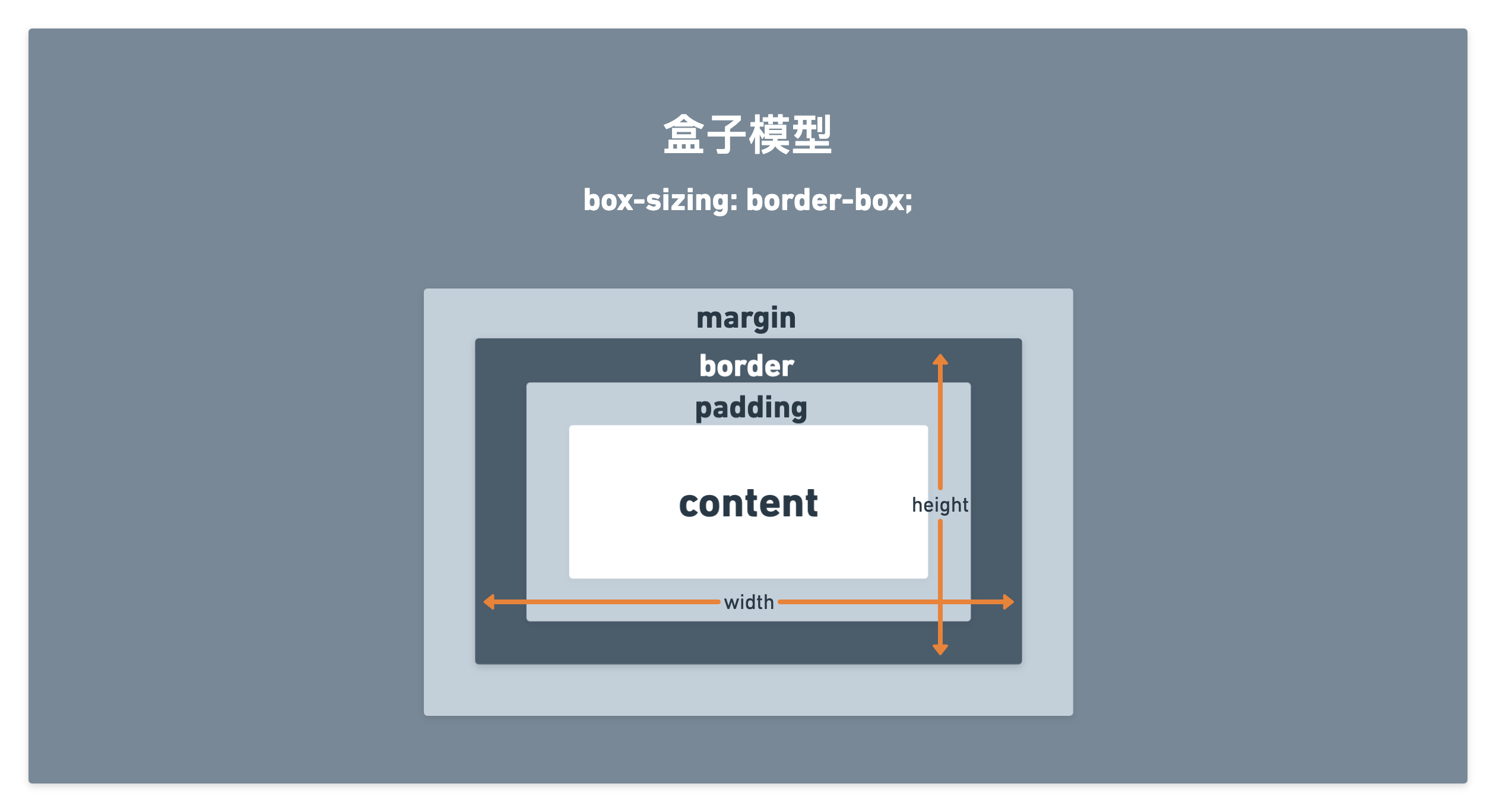
实际项目中,我们都会将该属性修改为,border-box, 即 按边框区域计算盒子大小。

同时,还会将所有的 html 元素的默认 margin 外边框设置,为 0.
这样当我们设置盒子的宽度与高度时,也就是该盒子实际在页面占据的空间。
2. 文档流
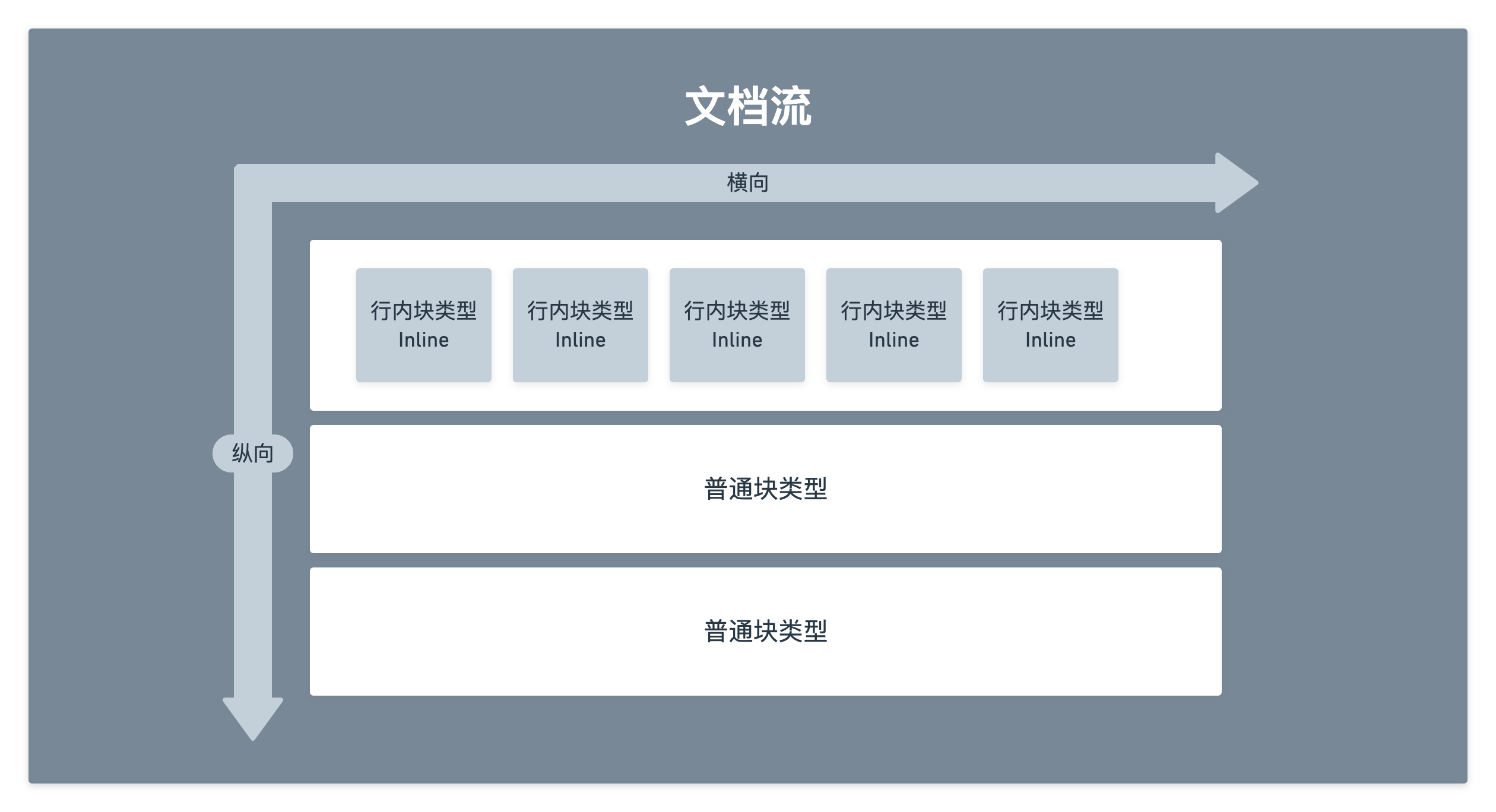
所谓文档流,其实就是指各种元素盒子是如何在文档中排列的。

从图示中,可以看出整个文档中的块元素即盒子模型,按照两种不同方向排列。 一种是横向排列,一种是纵向排列。
2.1 块类型
根据其排列的方向不同,就可以将划分为:
- 行内块 (inline):
- 普通块 (block)
2.2 HTML 标签类型
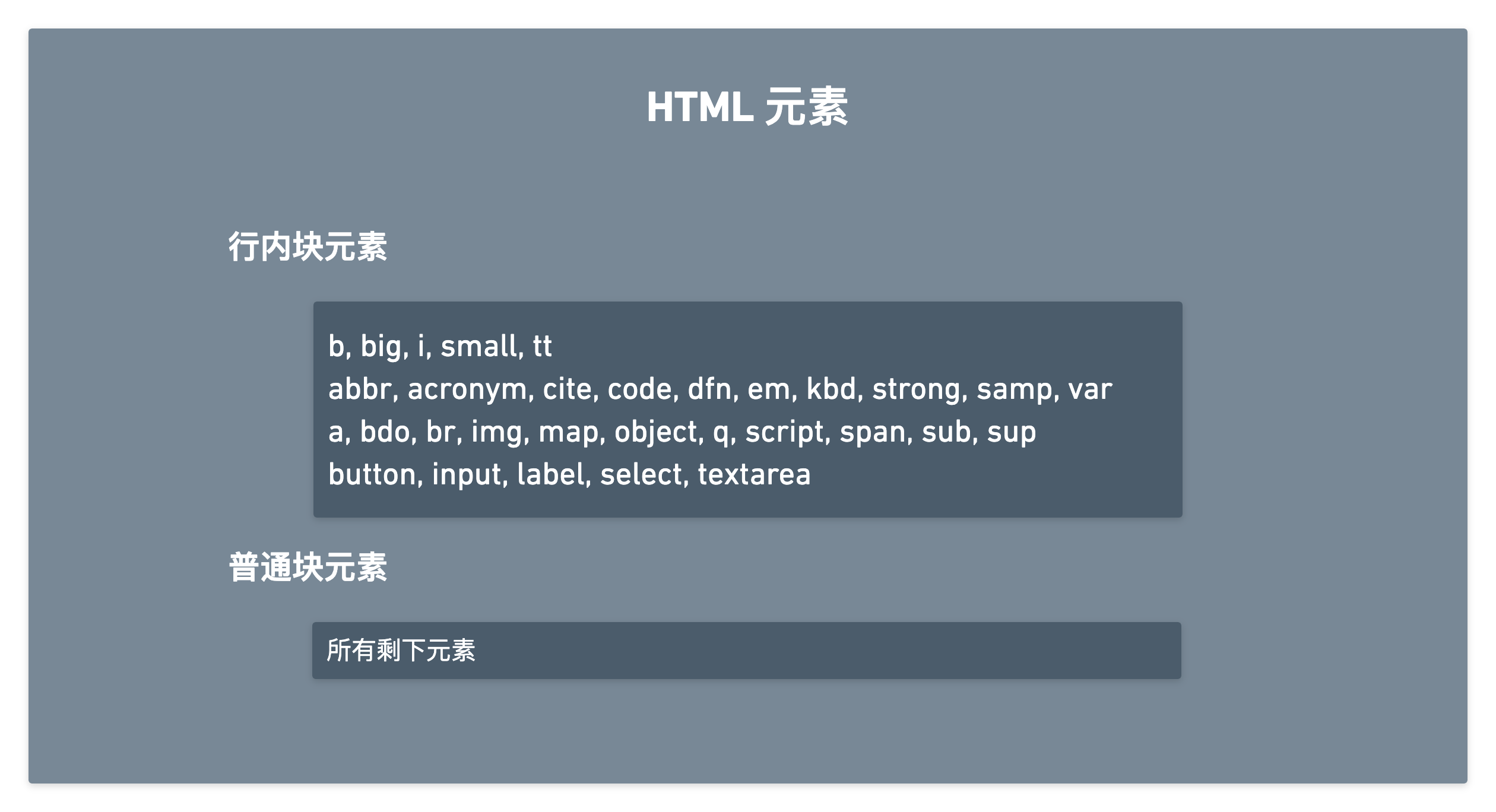
在常规的 HTML 元素是中,以下这些都属于行内块元素。剩下的则都属于普通块元素。

每个 HTML 元素都有其默认的块类型设置。
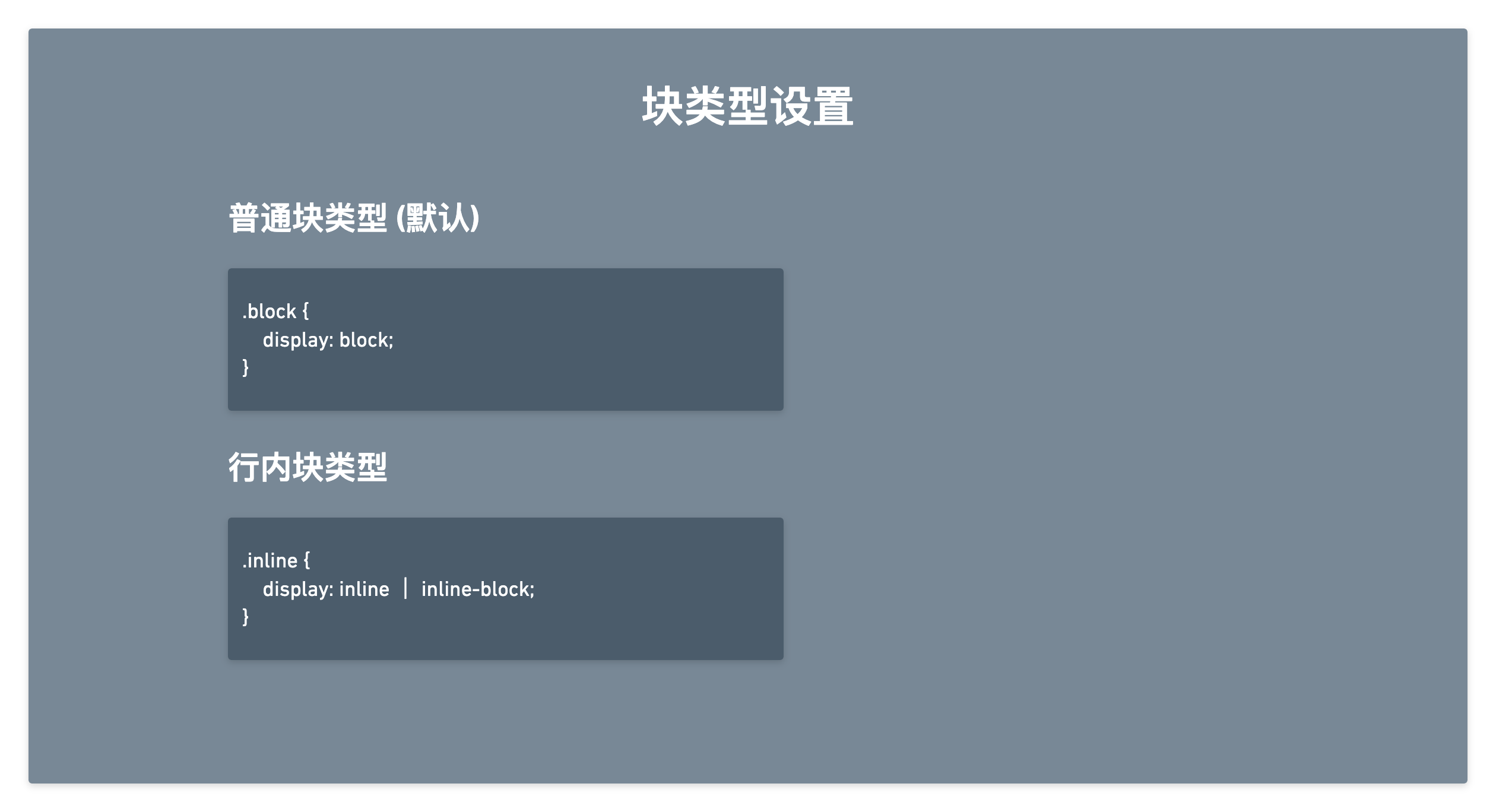
2.3 类型设置
但是,我们还可以通过 display 属性,重新设置其块类型。

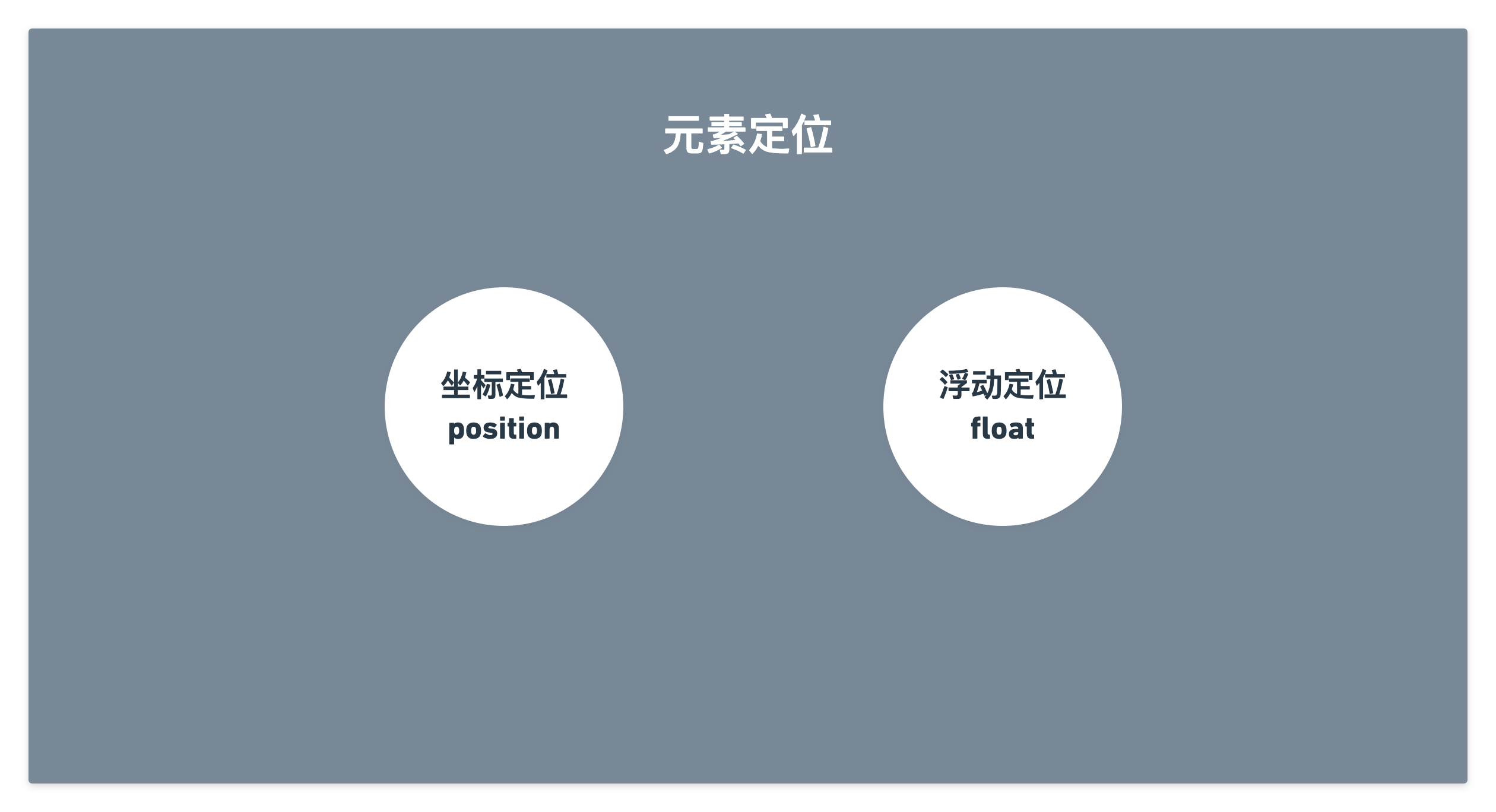
3. 元素定位
在开始定位概念之前,我们首先对比一下定位与布局之间的区别.虽然都和元素的位置相关,但定位关注的是元素本身,而布局关注则是元素所在容器的区域设置。

具体到元素本身的 定位方式 可以划分为:
- 坐标定位
- 浮动定位
3.1 坐标定位
我们先从坐标定位开始。
实现坐标定位很简单,只需要提供
- 坐标位置 与
- 对应坐标系
即可。
如图所示,坐标定位主要提供四种坐标系,分别是:
静态坐标(static)、相对坐标(relative)、绝对坐标(absolute),和固定坐标(fixed)。

现在我们逐一讲解一下。
3.1.1 静态定位
默认情况下,所有元素均以静态坐标的方式定位。所谓静态坐标,即文档流坐标。
设置了静态定位的元素严格按照文档流定位。 即使设置具体的 偏移位置 也不会发生任何偏移。
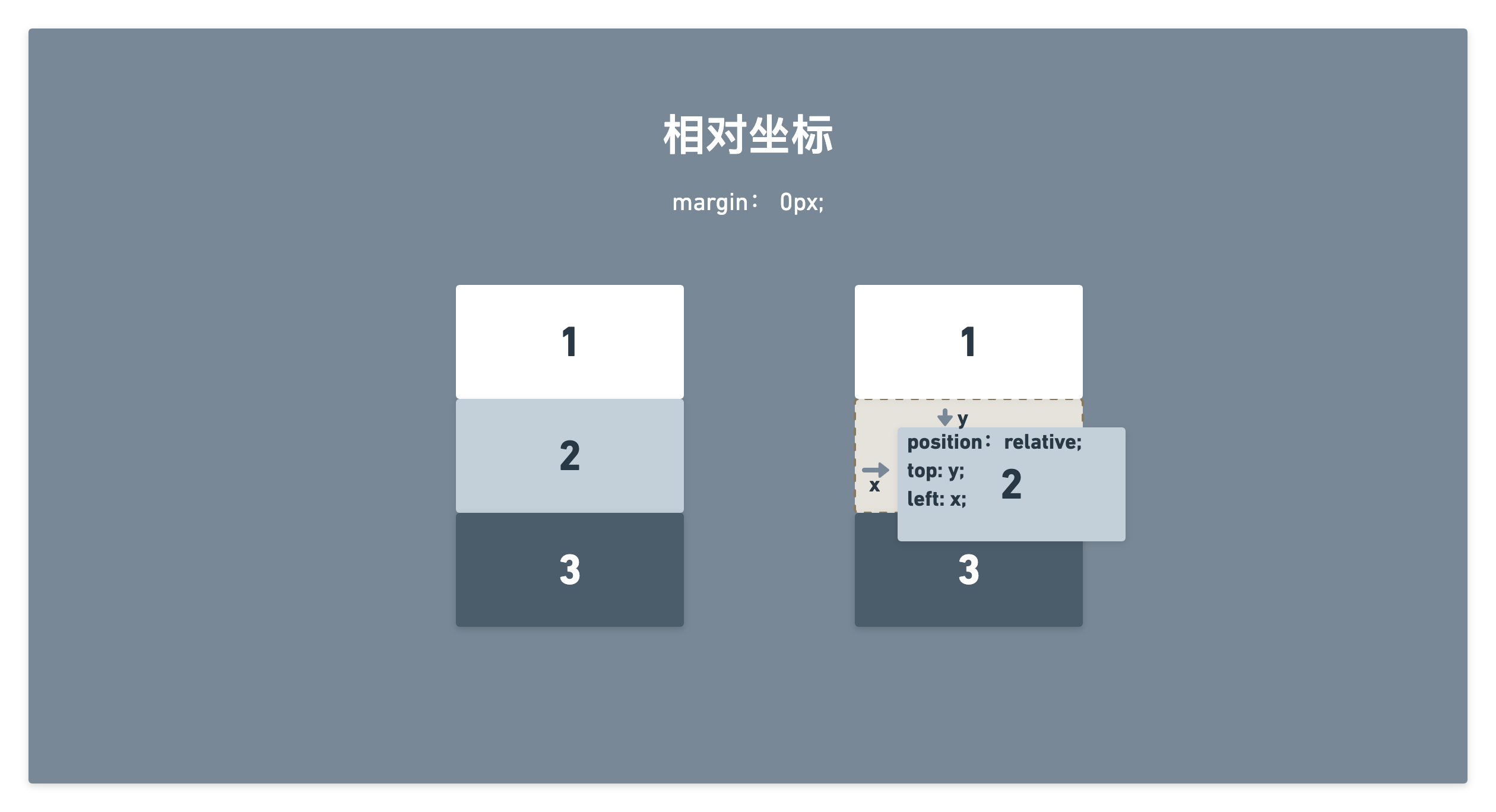
3.1.2 相对定位
相对坐标,指的是元素相对于文档流的所在位置的相对偏移,并进行相对位置的移动。

如图所示,2号方块发生了相对位置的偏移,但是它不会影响容器内其它元素所在文档流的位置。
此时,2号方块并未脱离文档流,即2号方块在文档流中的原始位置被保留,不会被3号方块占据。
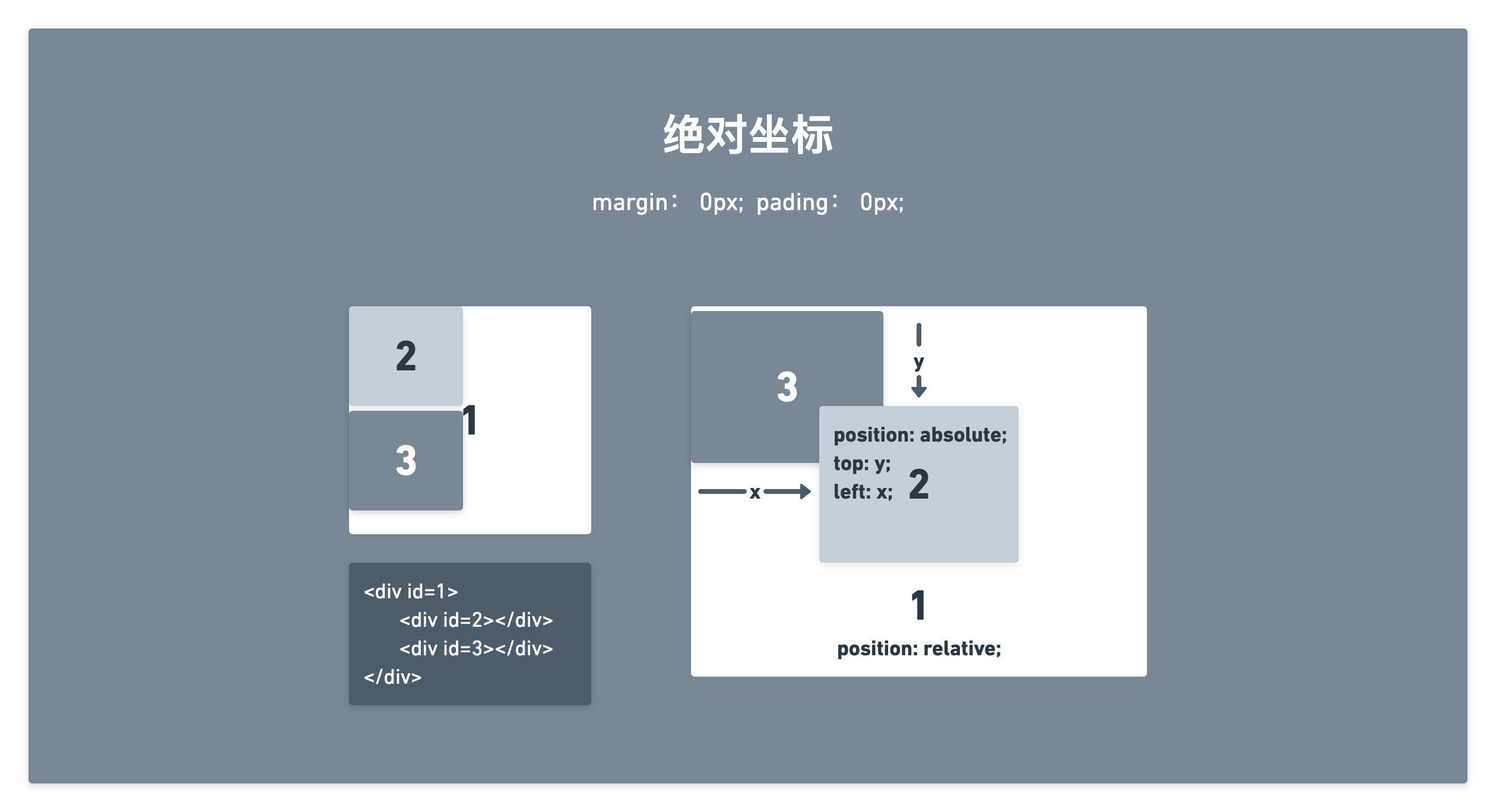
3.1.3 绝对定位
现在我们看一下绝对定位。

在容器1中,2号方块 和 3号方块按照常规的文档流排列。现在将 2号方块 设置成为 绝对定位,2号方块就会找到其第一个非静态定位的父级元素作为定位坐标系进行定位。这里,2号方块就会相对于容器1发生偏移。
可是,此时我们还发现 3号方块的位置也发生了偏移。这是因为,设置成为绝对定位的2号方块脱离了所属文档流的位置。所以3号方块会占据 2号方块的原始所在的文档流位置。
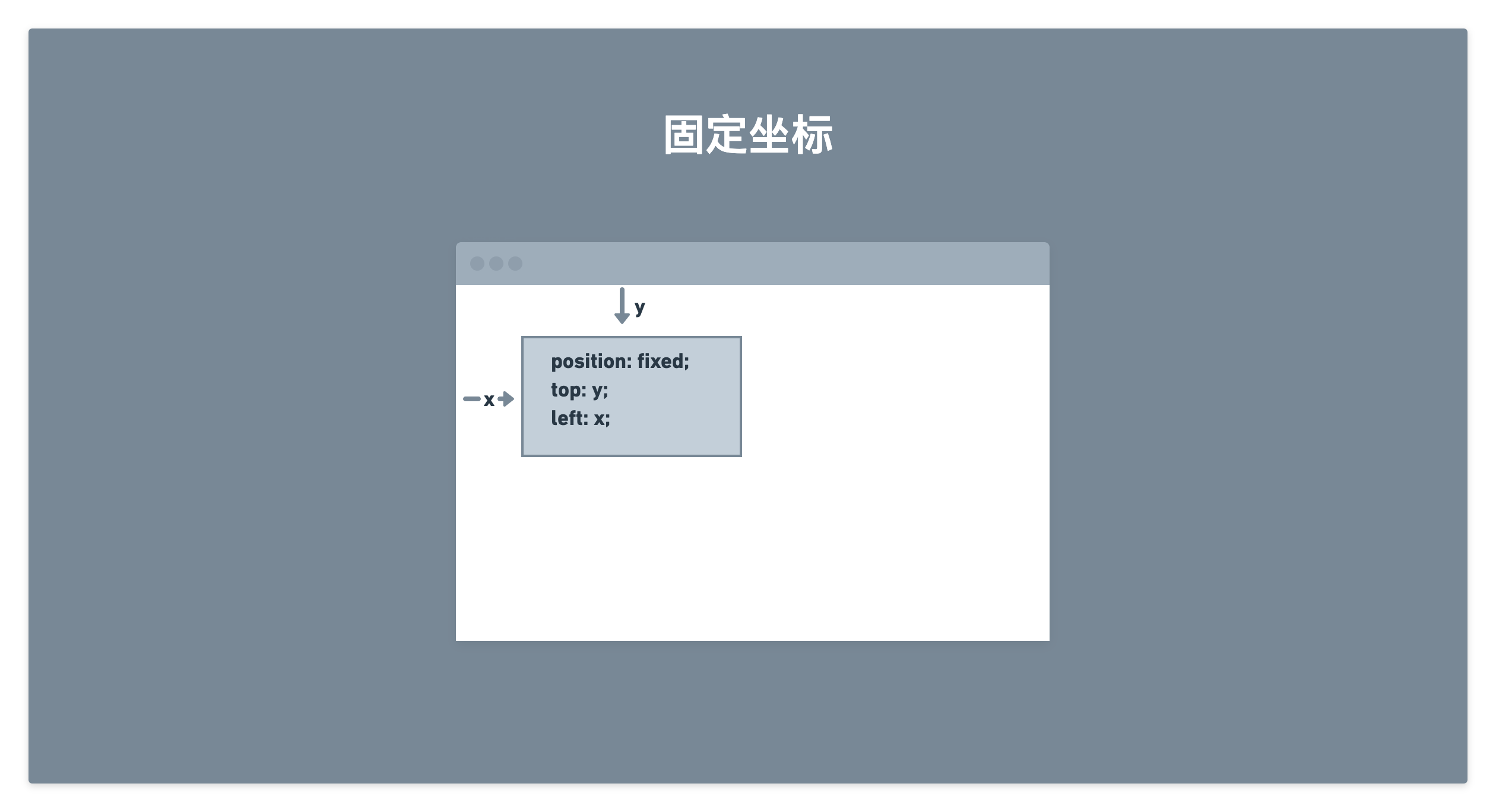
3.1.4 固定定位
固定定位,也可称为窗口定位,就是按浏览器窗口坐标定位。

固定定位的元素同样会脱离文档流,即它不会占用文档流中的位置。
总结一下,即 静态定位与相对定位不会脱离文档流,文档流中的位置继续保持。而绝对坐标与固定坐标会脱离文档流。
3.2 浮动定位
浮动定位不同于坐标定位,它主要采用容器与元素联动的方式进行定位。
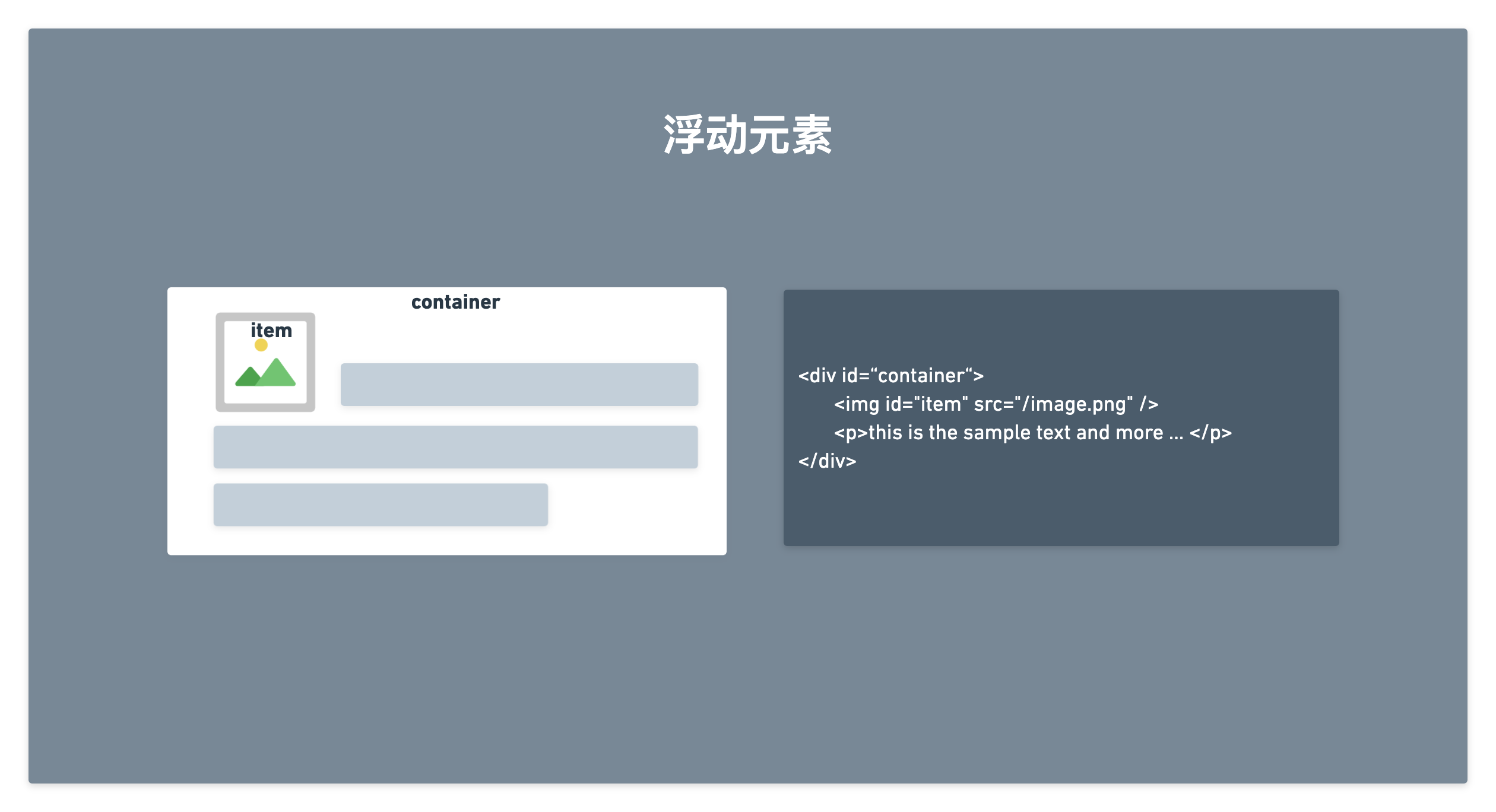
浮动定位主要适用的场景是 图文混排 。

不妨对比一下前后效果图。
现在这是一张没有设置浮动定位的图文。图片与文字严格按照文档流的方式排列,图片所在行中,文字是单行排列的。

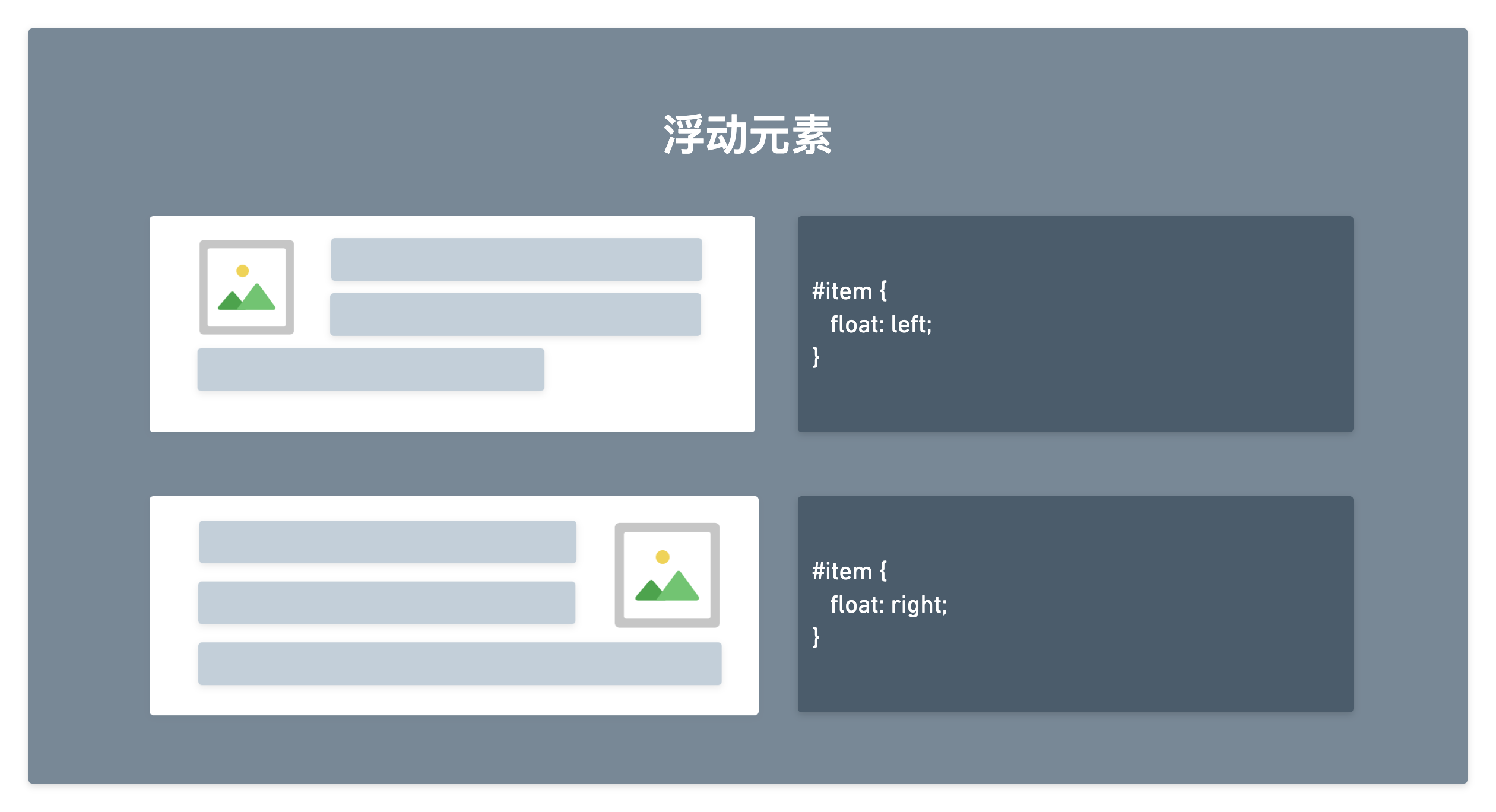
再看一下浮动后的效果,此时图片被文字包围,空间利用更加合理。

所以,在网页设计中遇到类似图文混排时,浮动定位是非常适合的。
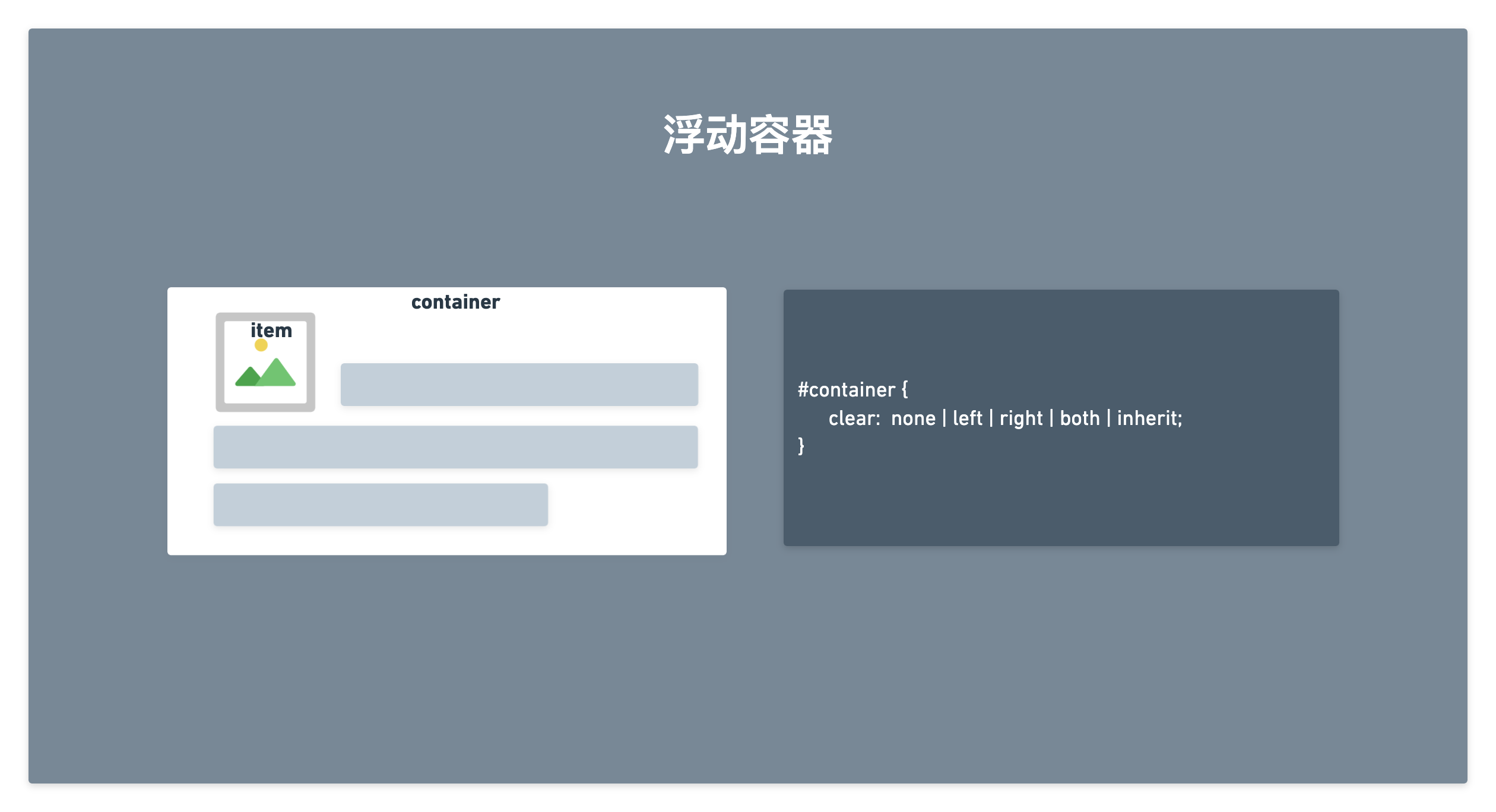
说完了,浮动元素,现在我们看看浮动容器。在浮动容器上,可以通过设置 清除属性 即 clear来控制 浮动元素的浮动位置。

4 Flex 布局
如前所说,布局主要是针对容器。
目前,在网页设计中最流行的布局方式是:Flex 布局(弹性布局)与 Grid 布局(网格布局)。

我们先从 Flex 布局开始。

Flex 布局,类似与浮动定位, Flex 布局同样采用的是容器与元素联动的方式布局。
4.1 Flex 容器
首先我们看看 Flex 容器的设置。

在Flex容器中,我们可以控制元素的排列方向、溢出处理方式,以及对齐方式。三者分别对应的容器属性是:flex-direction, flex-wrap, 与 align-items 和 justify-content.

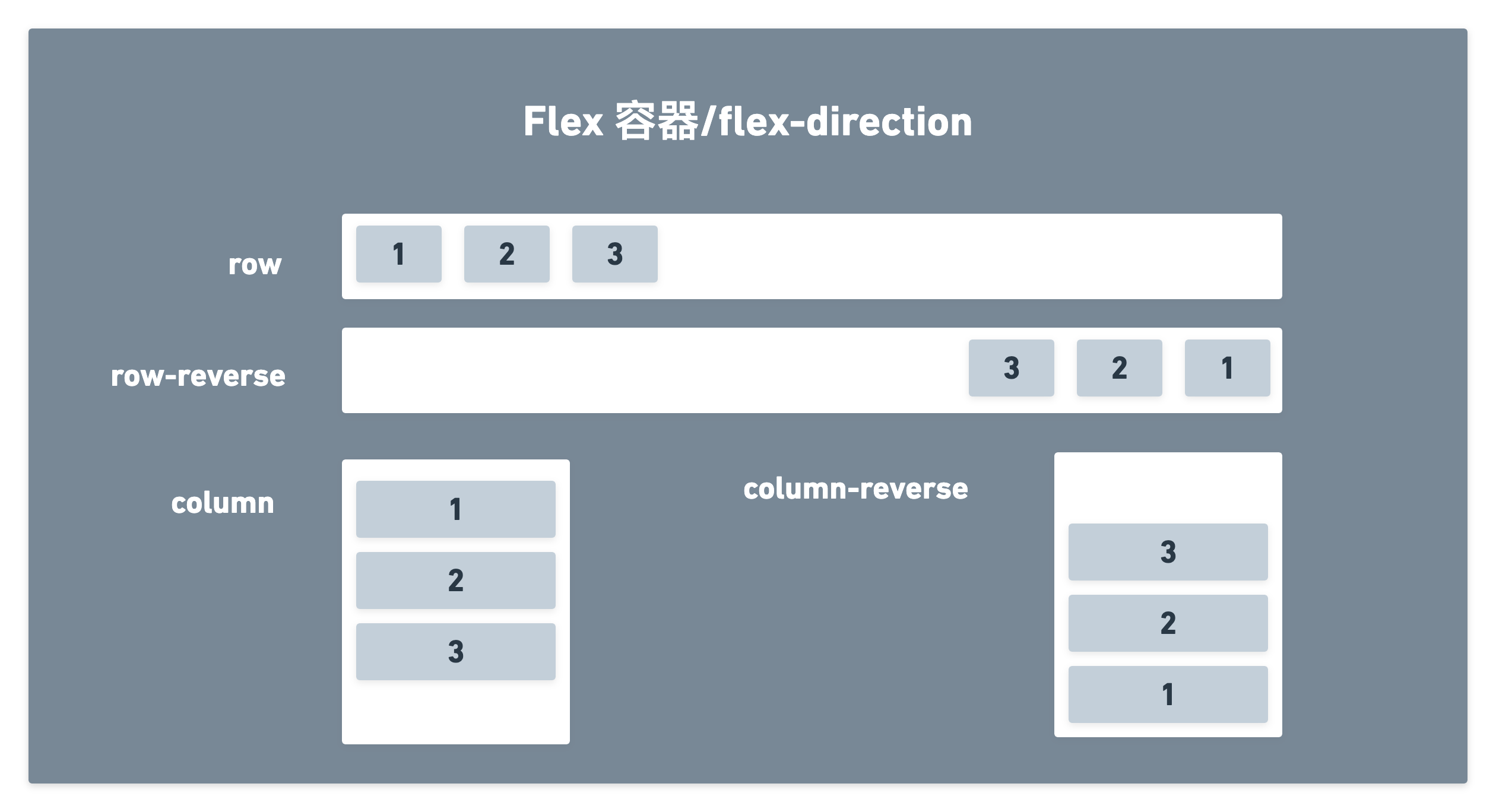
flex-direction 属性,类似控制文档流的块类型,可以设置为 横向 或是 纵向。如图所示,给出了具体的四种Flex元素的排列方式。

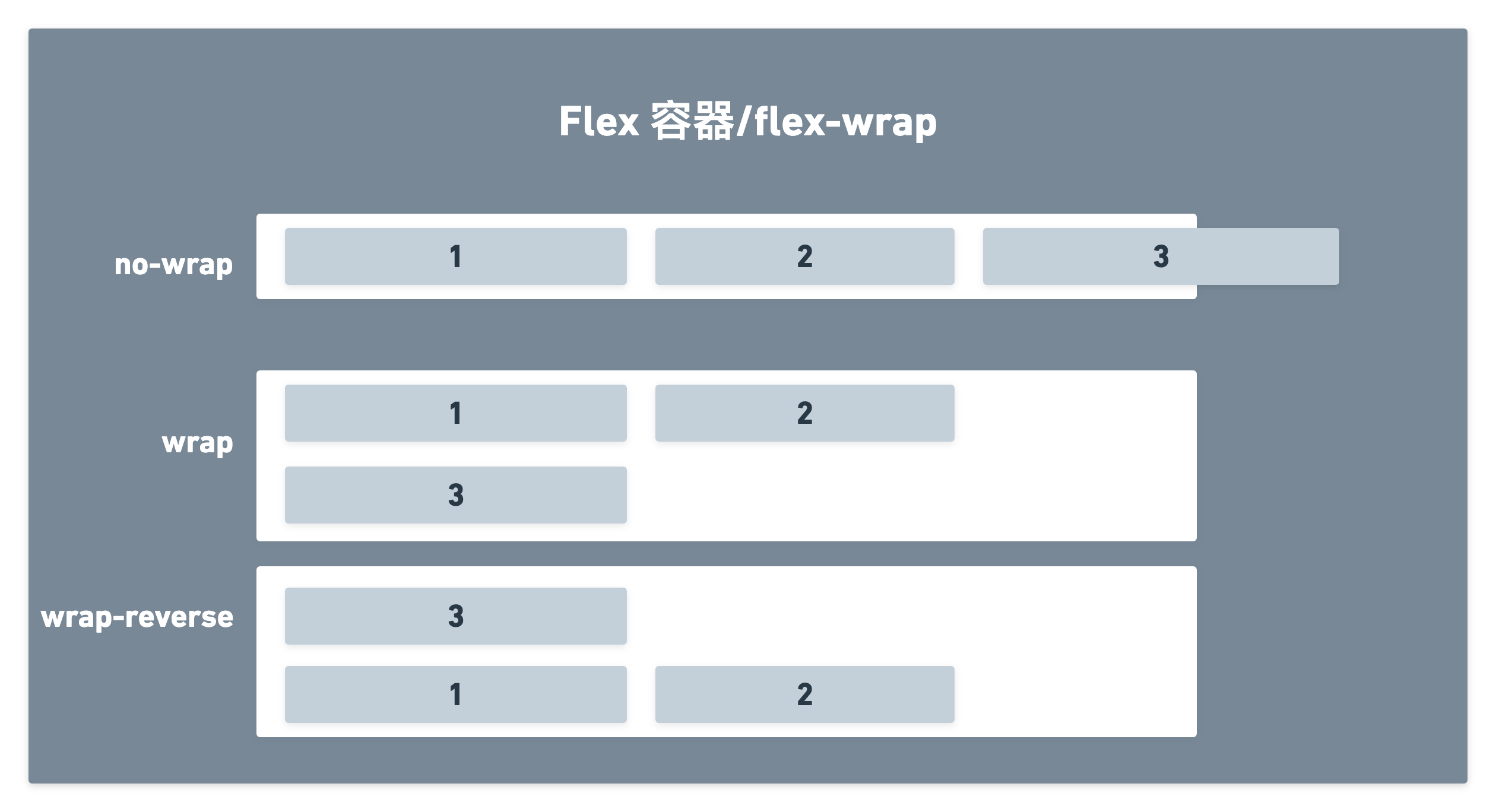
flex-wrap 属性,主要控制 Flex 容器的溢出处理方式。当设置为 no-wrap 时,元素就可能发生溢出。
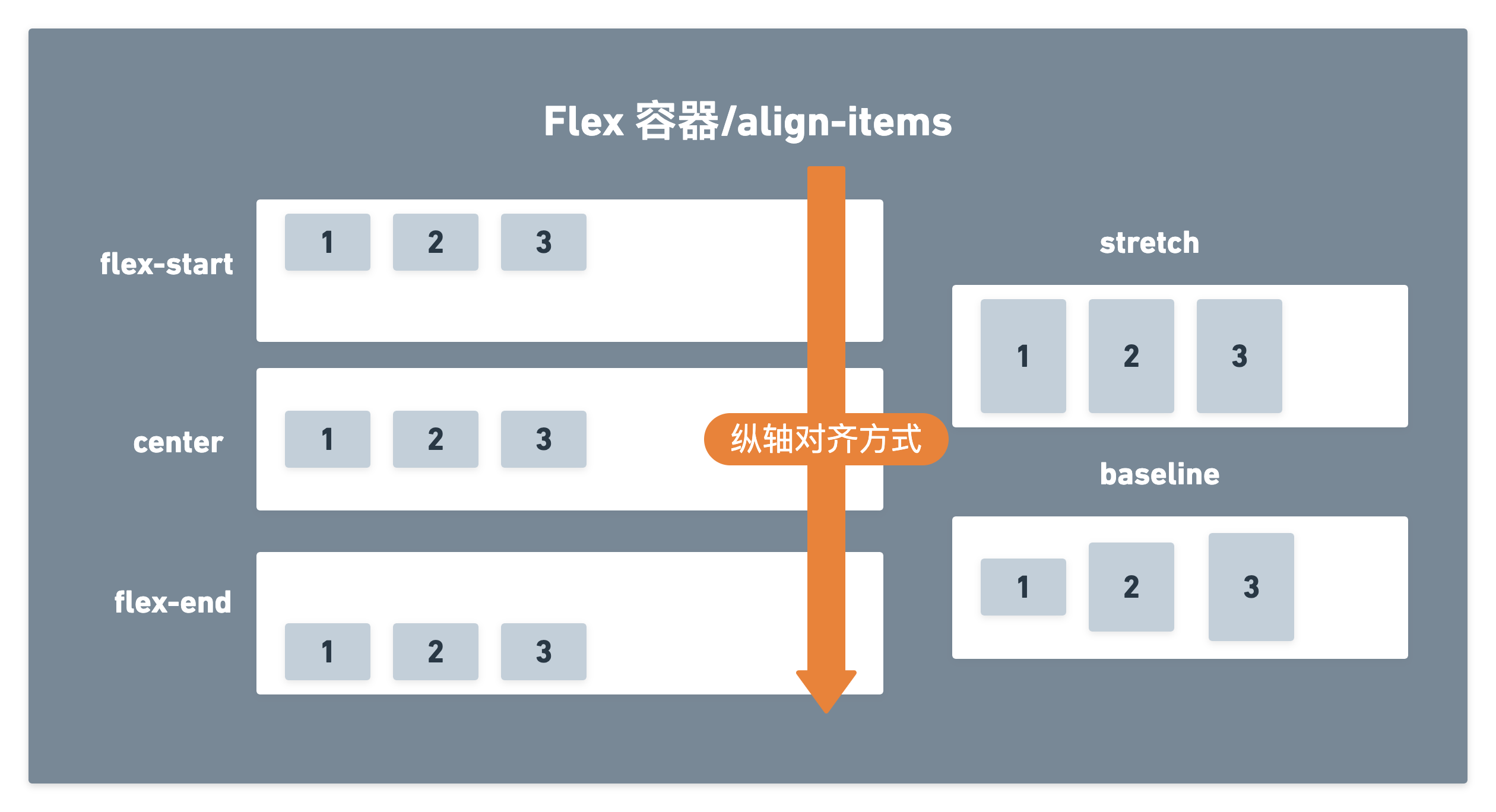
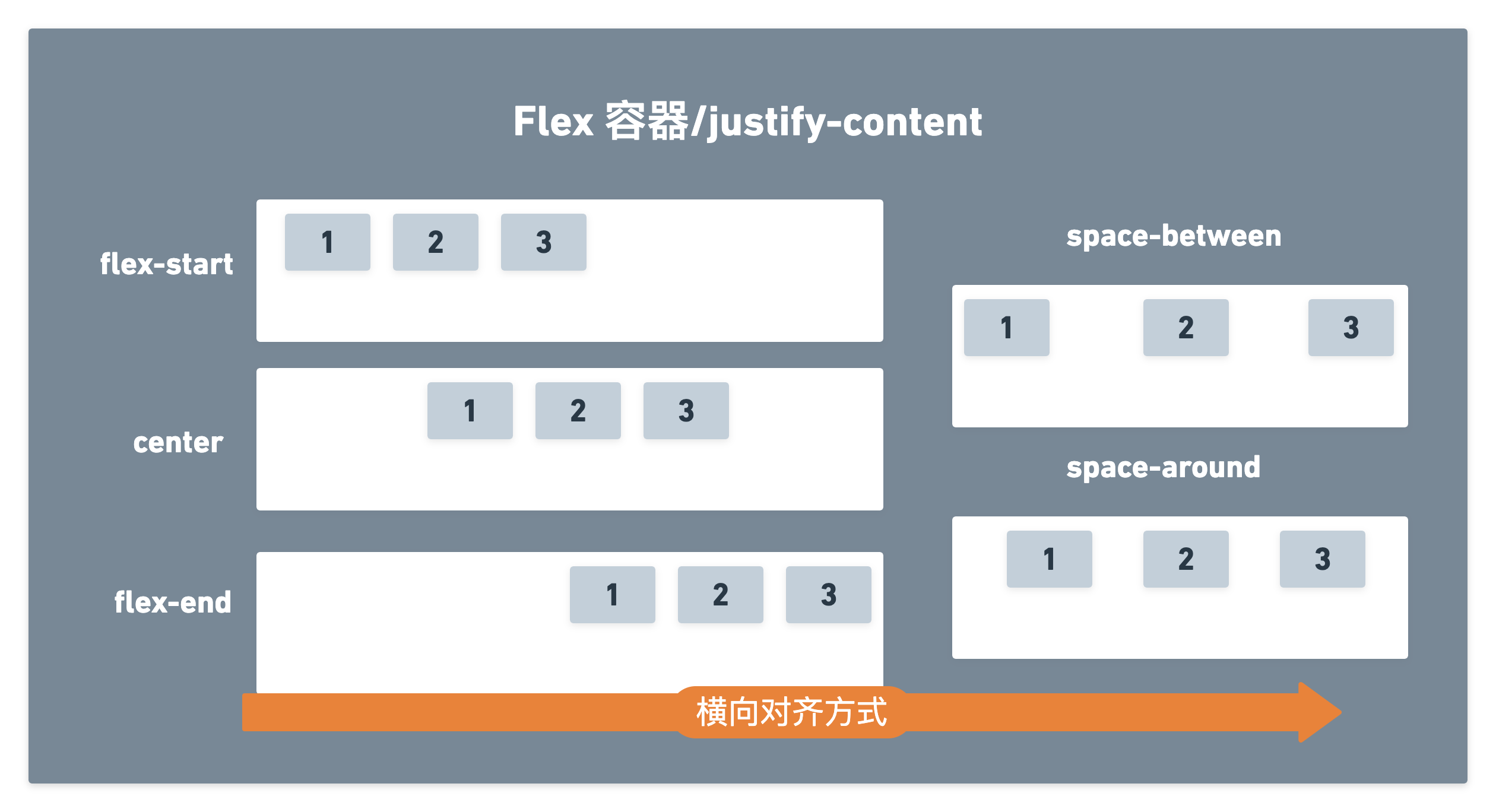
flex 容器内元素的对齐方式,按照方向可以划分为横向对齐与纵向对齐。横向对齐对应的属性是: justify-content 属性. 纵向对齐对应的属性是 align-items 属性。具体横向对齐的设置与纵向对齐的设置,请看图示。


4.2 Flex 元素
现在,我们看一下 Flex 容器中的元素设置。

Flex 元素设置分别提供了: 扩展、收缩、与基础长度的设置。分别对应的属性是: flex-grow, flex-shrink, 与 flex-basis.

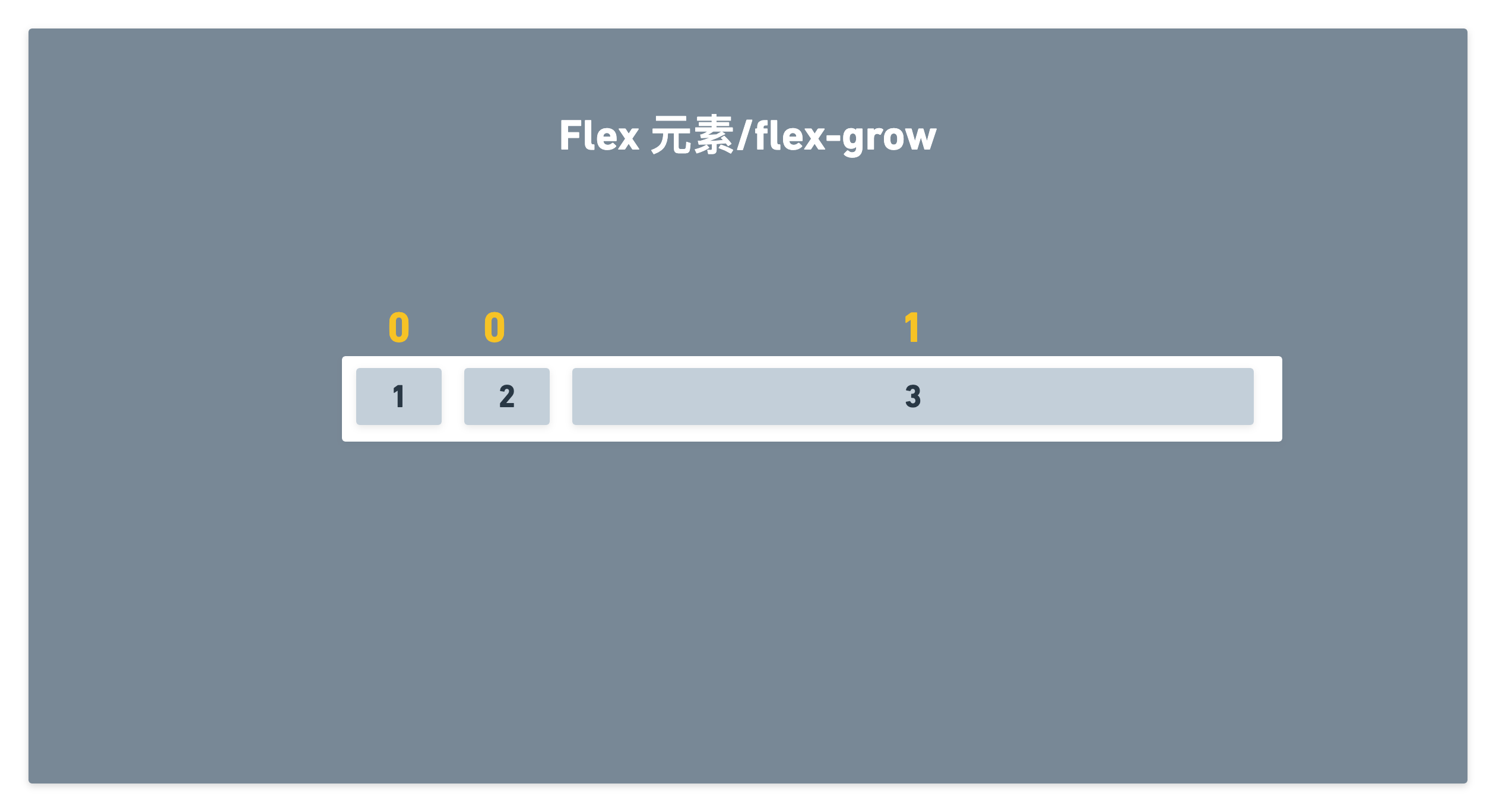
flex-grow 属性值,可以设置为 0, 或者 1. 当 flex-grow 设置为 1 时,元素将会自动伸展填满容器剩余空间。

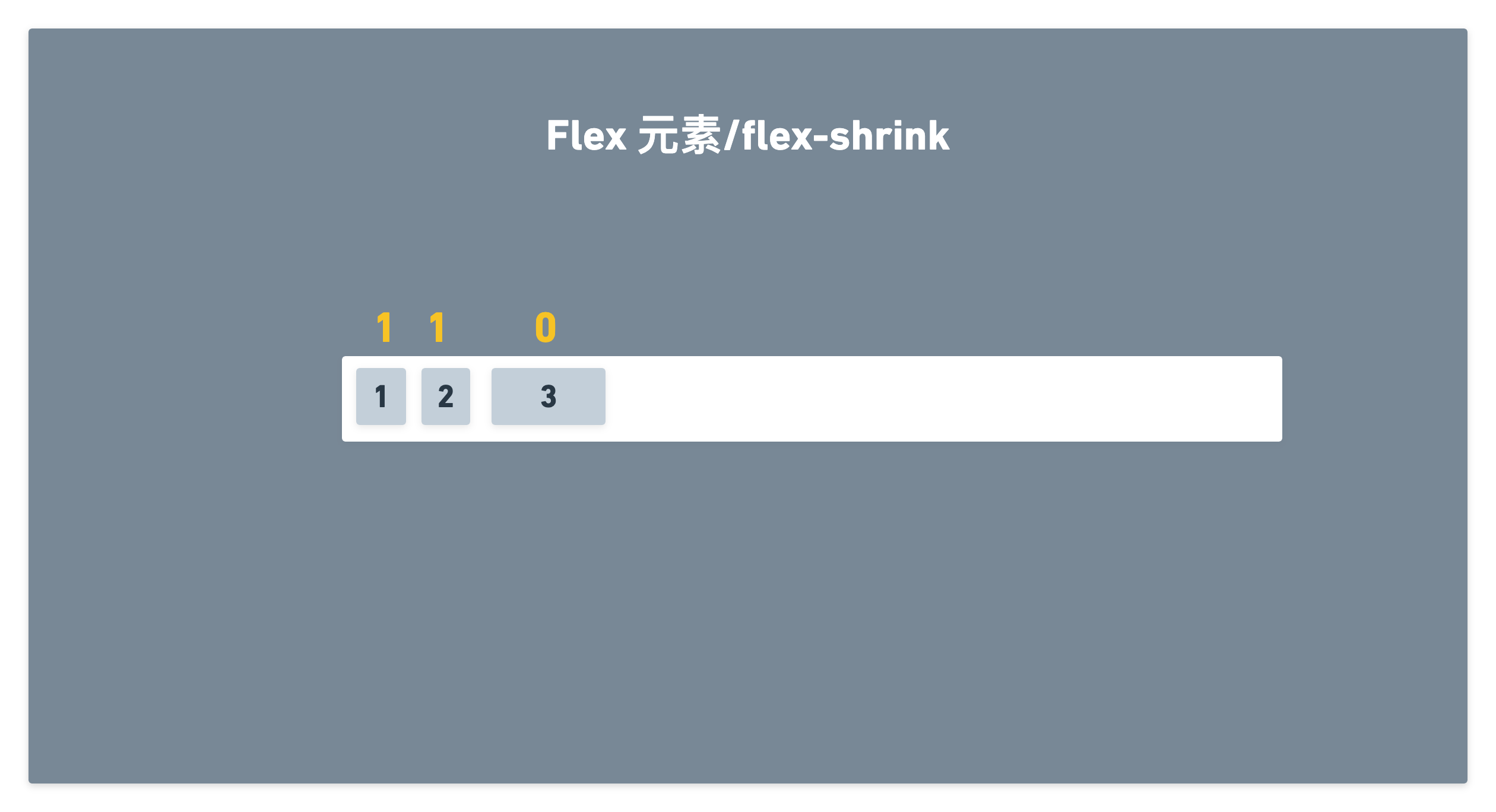
flex-shrink 属性值,同样可以设置为 0, 或者 1. 当 flex-shrink 设置为 1 时,表示当空间不足时,元素将进行等比例缩小。默认情况,该值是1.

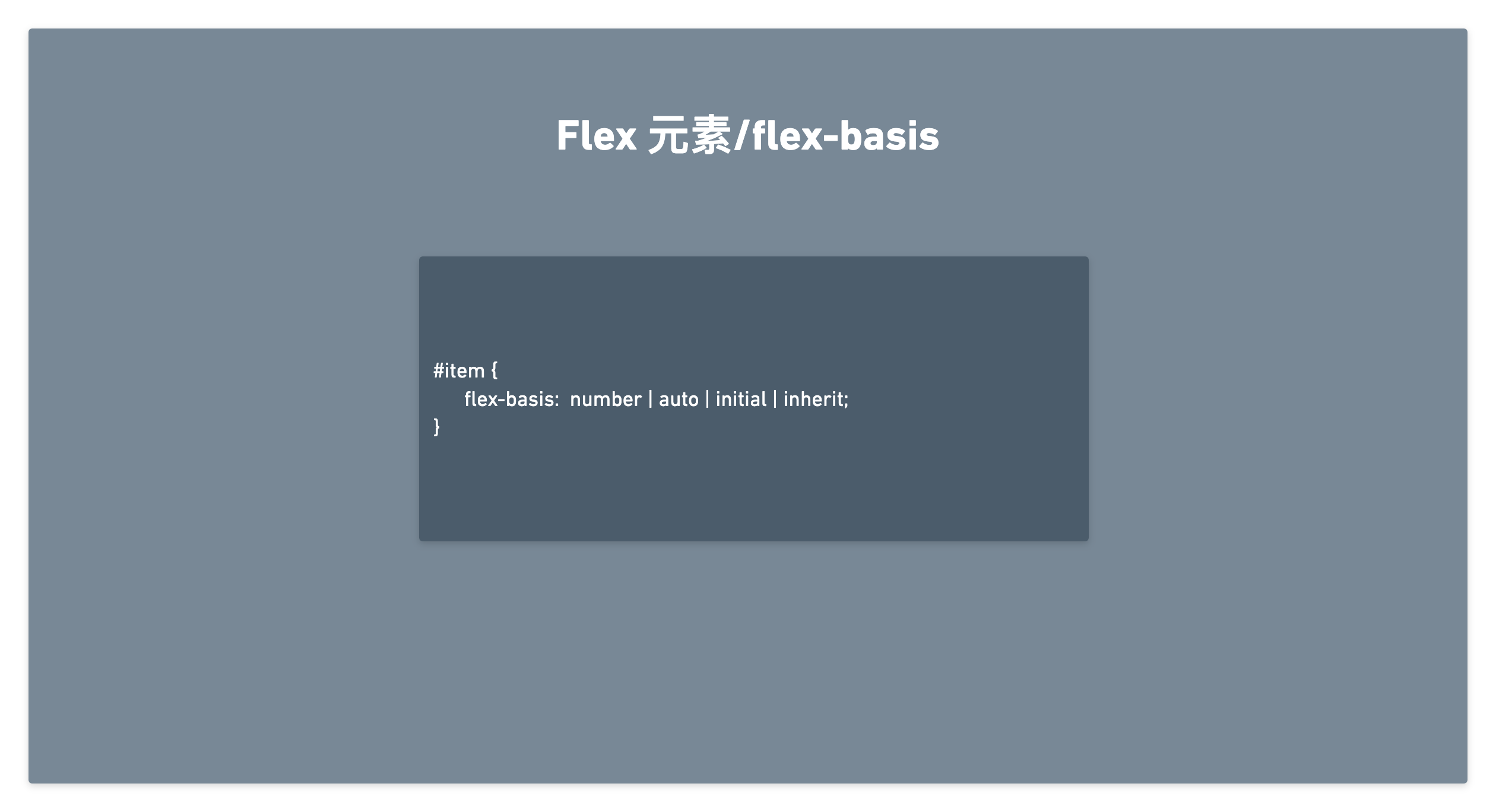
flex-basis 属性值则是用来设置元素的基础长度,可以是像素值或是百分比。
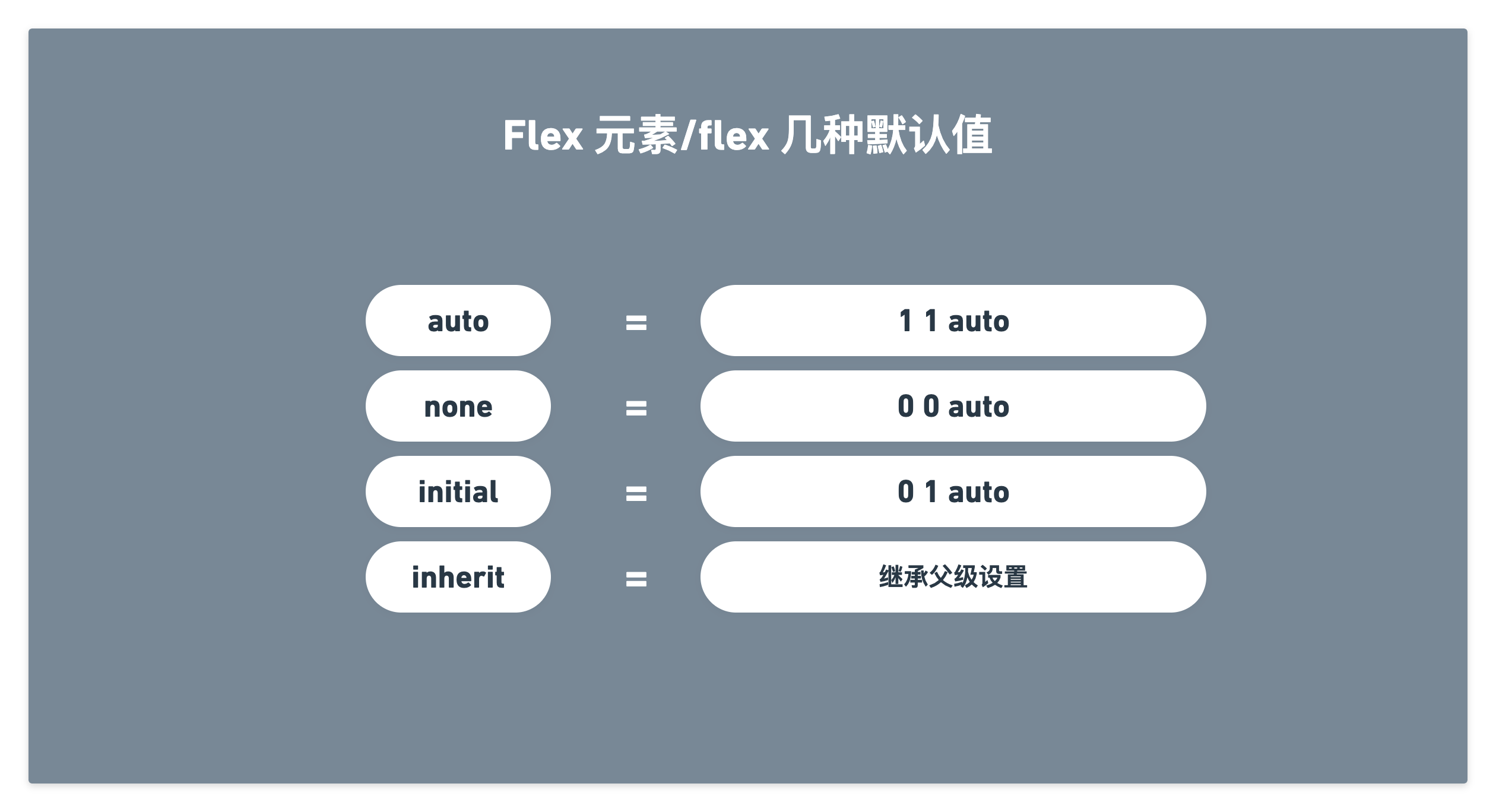
除了单独设置元素属性外,CSS 还提供了几种默认值: 分别是 auto、none initial 与 inherit。

5 Grid 容器
Grid 布局 比Flex 布局更加强大,因为,Grid布局将整个容器设置成了 一个二维的坐标系统,坐标中的每一个单元格都可以做到精准控制。
在 Grid 布局中,控制定位的方式是 容器 与 区域。

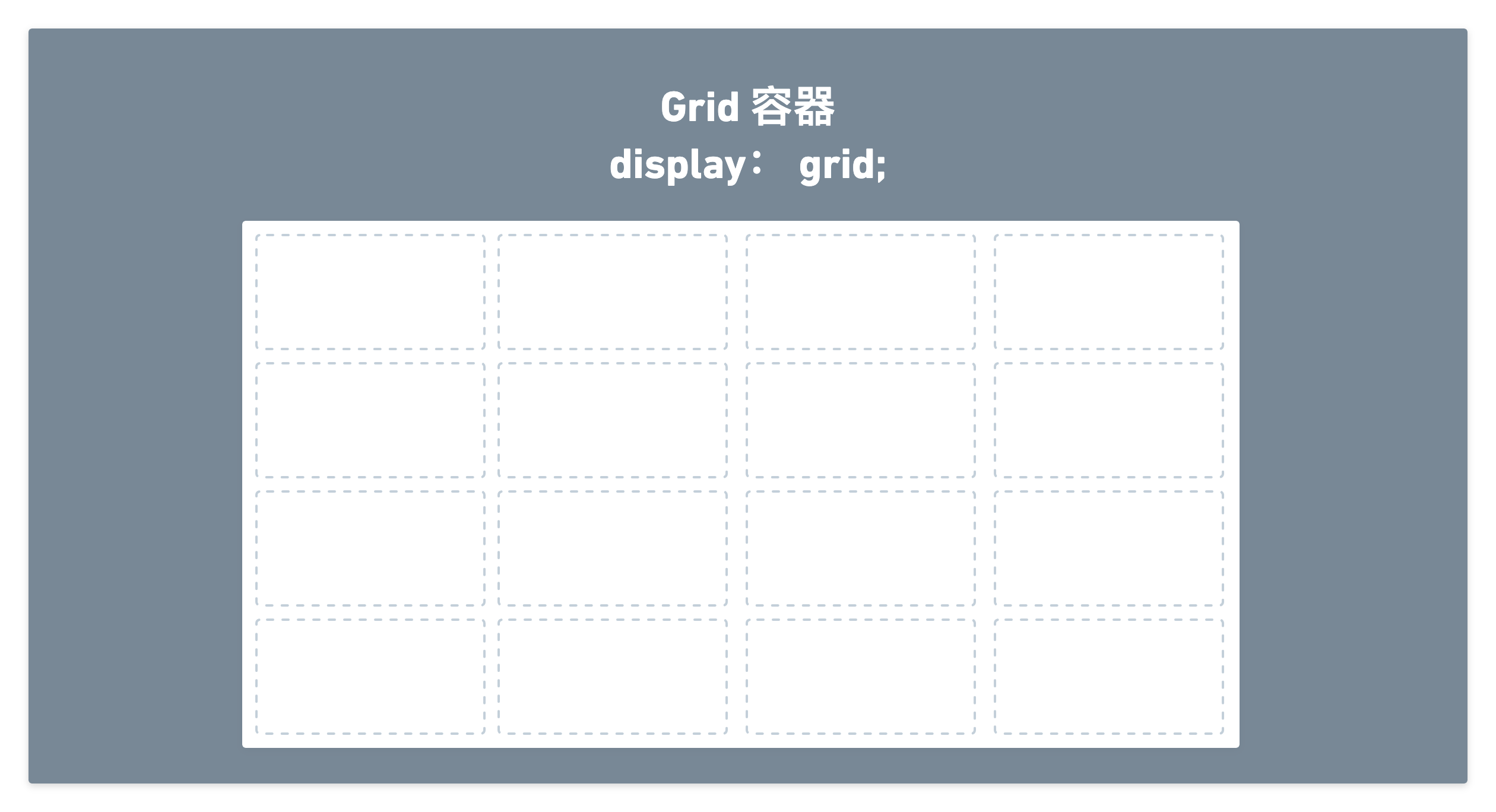
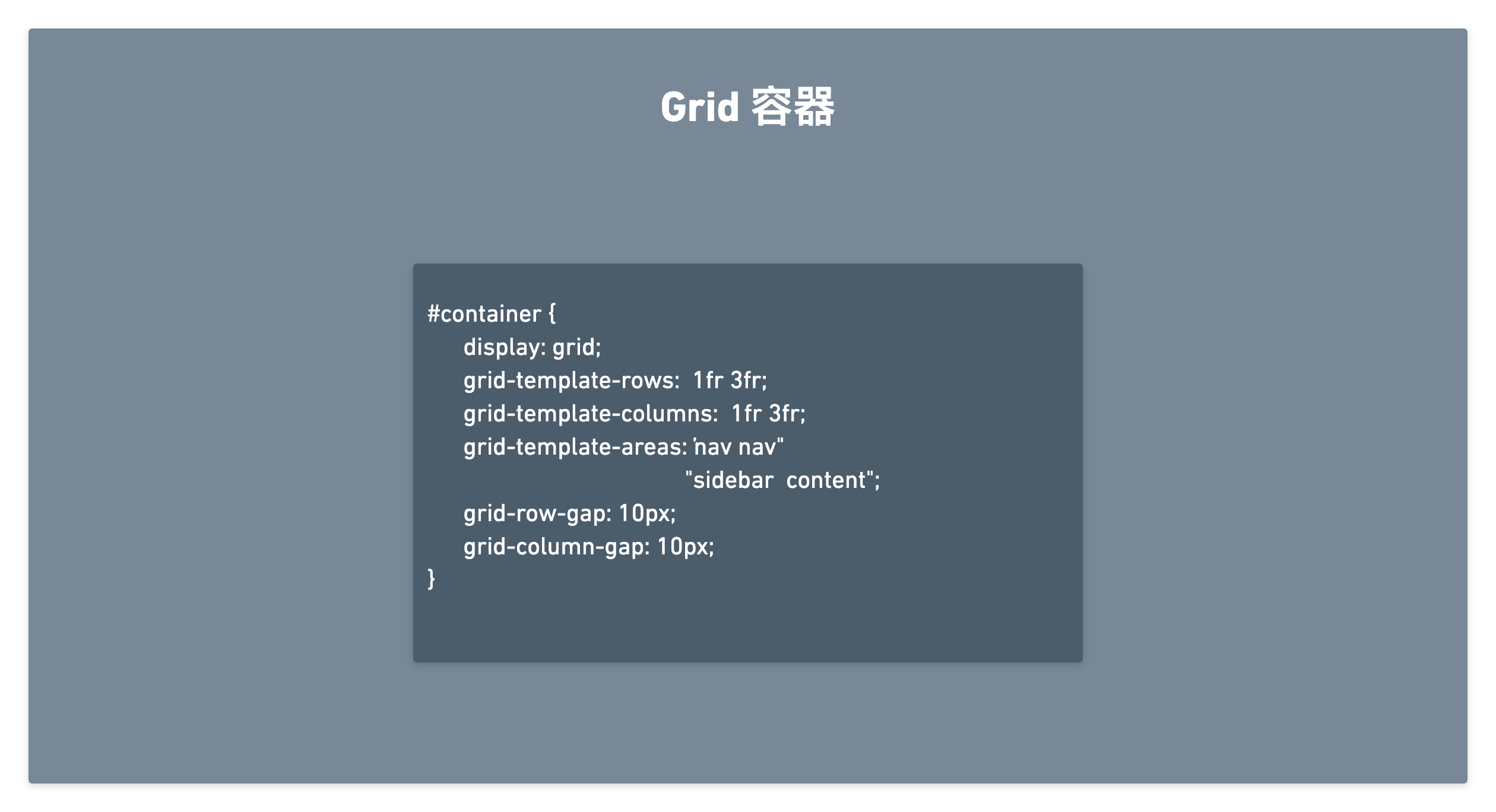
定义 Grid 容器,其实就是将一个普通的容器进行二维划分,定义其行与列。
同时,我们还可以定义由行列划分出的单元格之间的间距。
如图所示,这是一个4x4的 Grid 容器,并且每个单元格之间存在一定间距。

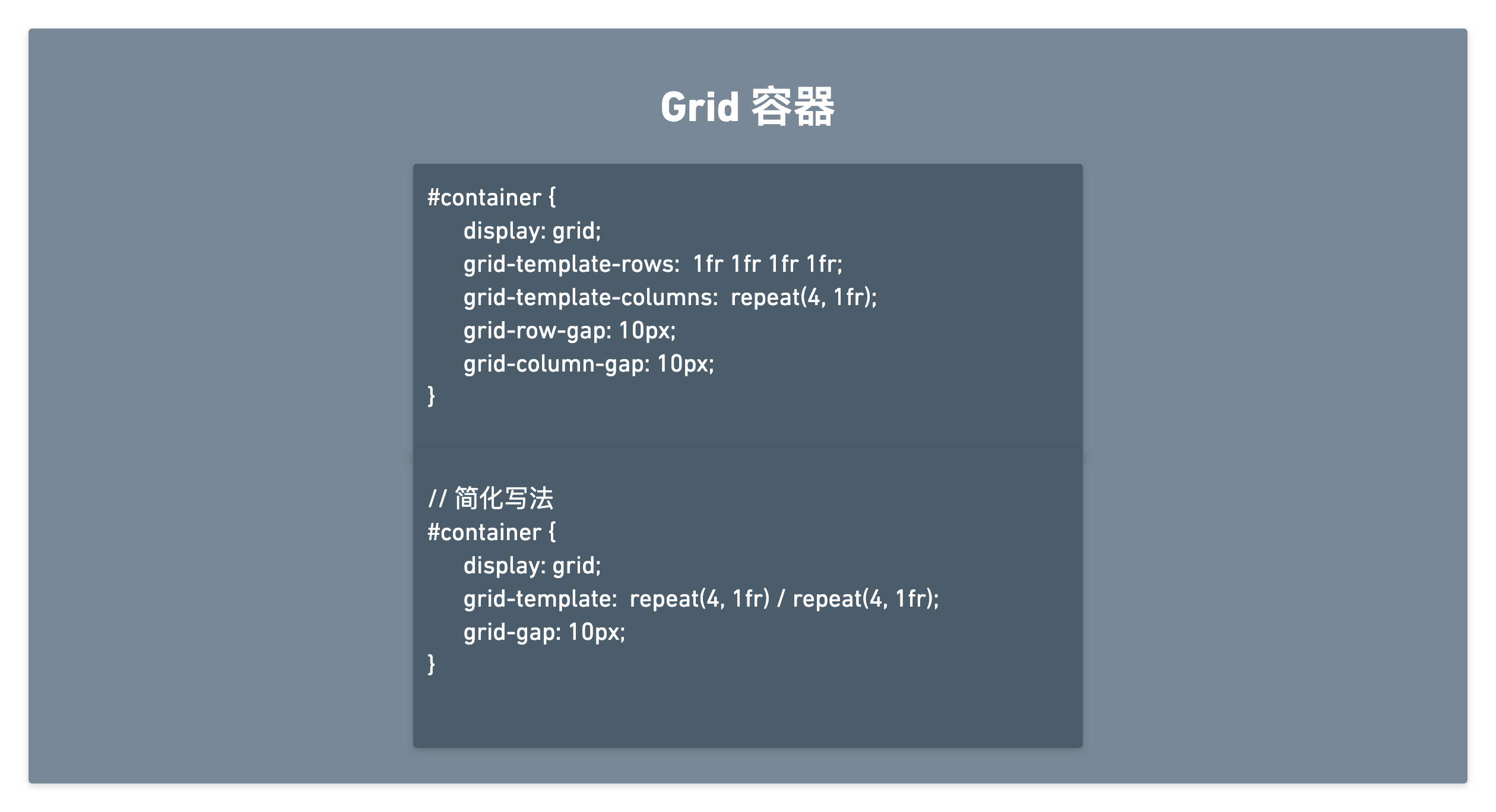
现在我们对其进行定义。

我们可以具体的进行行列属性定义,也可以整体的进行模板定义。整体定义就会更加的简洁。
5.1 Grid 区域
定义 Grid 区域的方式有以下三种:分别是
- 坐标区域
- 命名区域
- 浮动区域

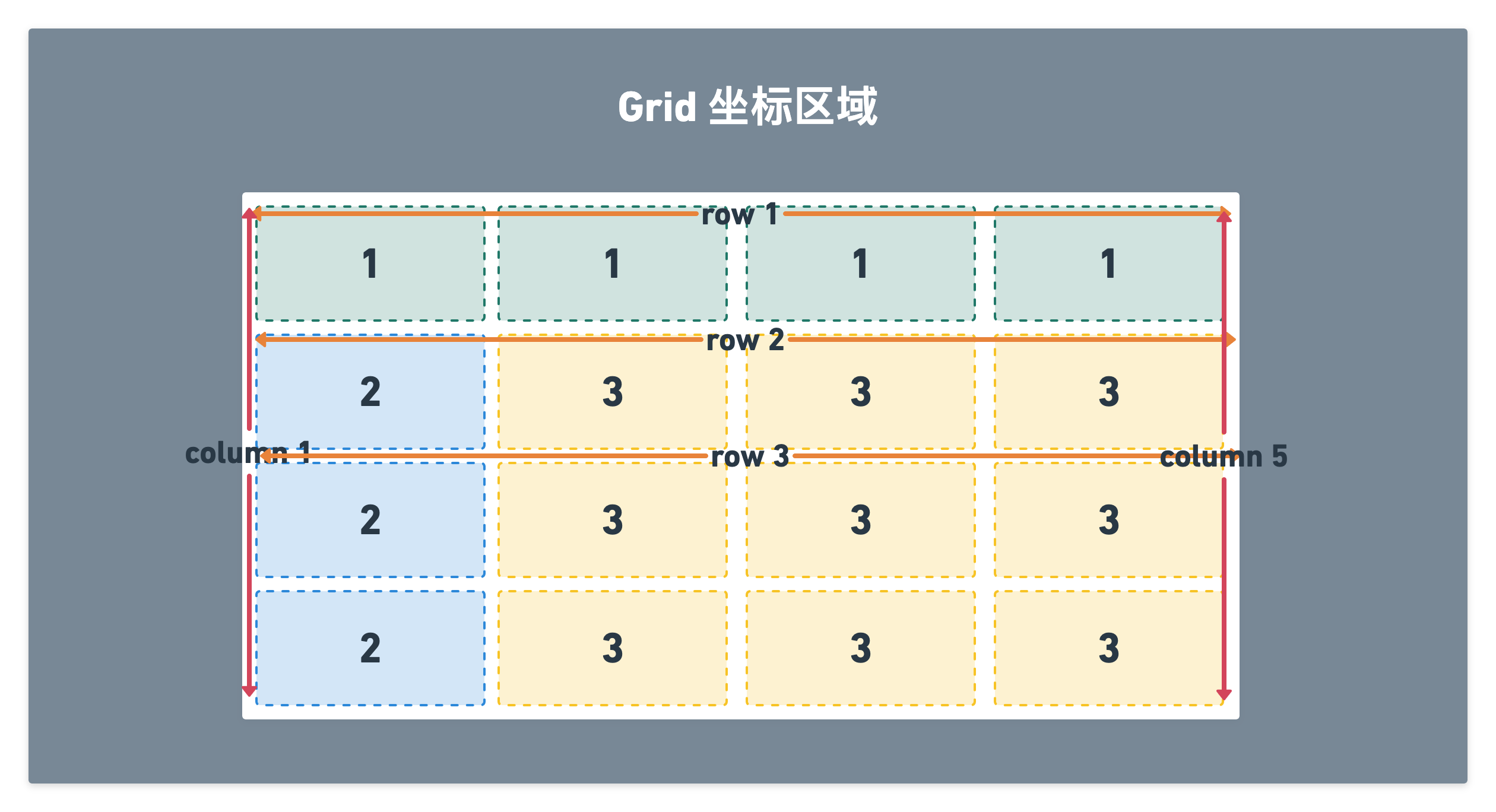
5.1.1 Grid 坐标区域
现在,我们对 4x4 的Grid 容器进行区域划分。分别是 1, 2, 3 区域。

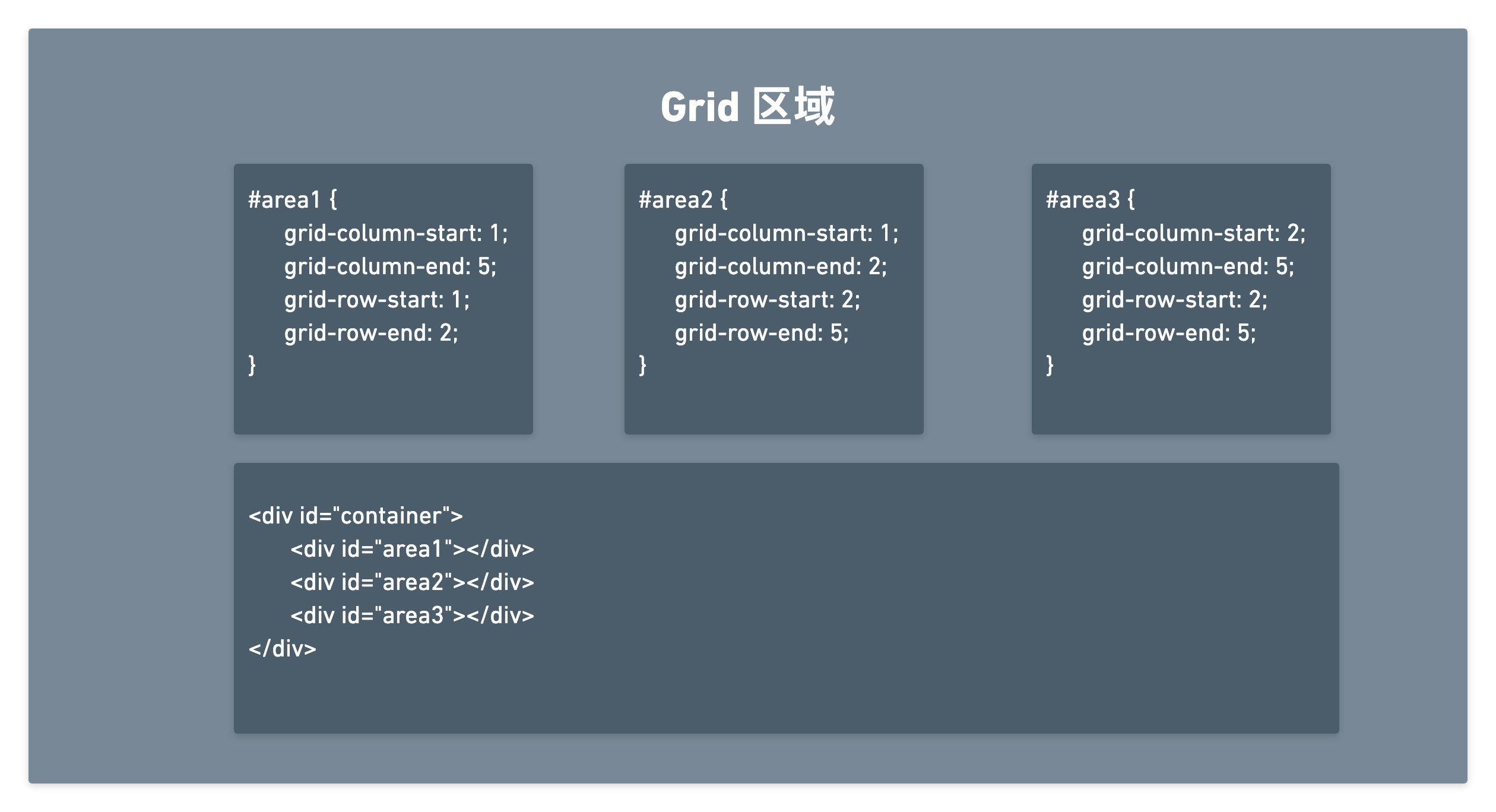
这3个区域,我们称之为坐标区域,是因为我们通过设置区域的 <开始行,结束行,开始列,结束列> 的方式进行定义。 如图所示。

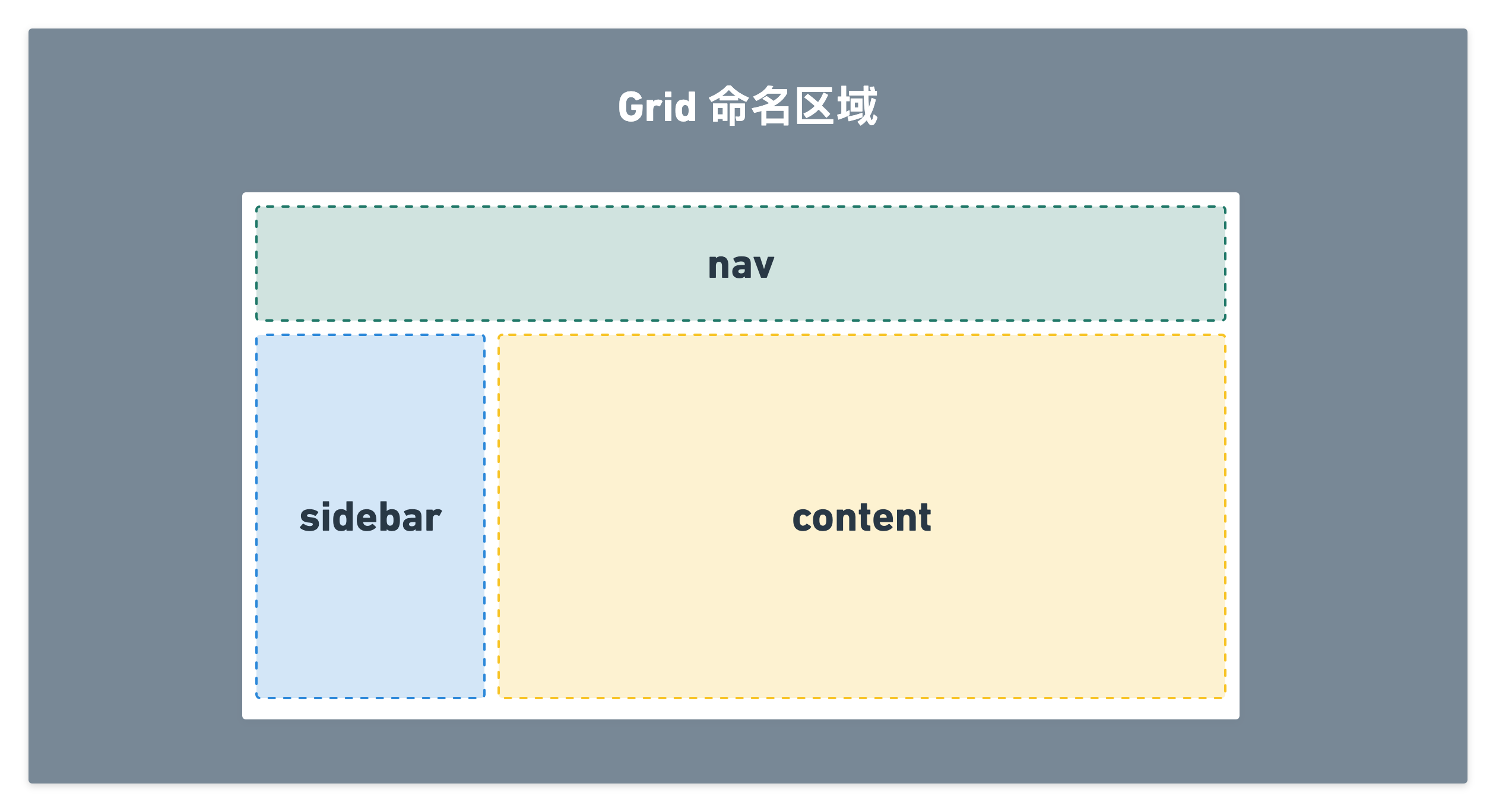
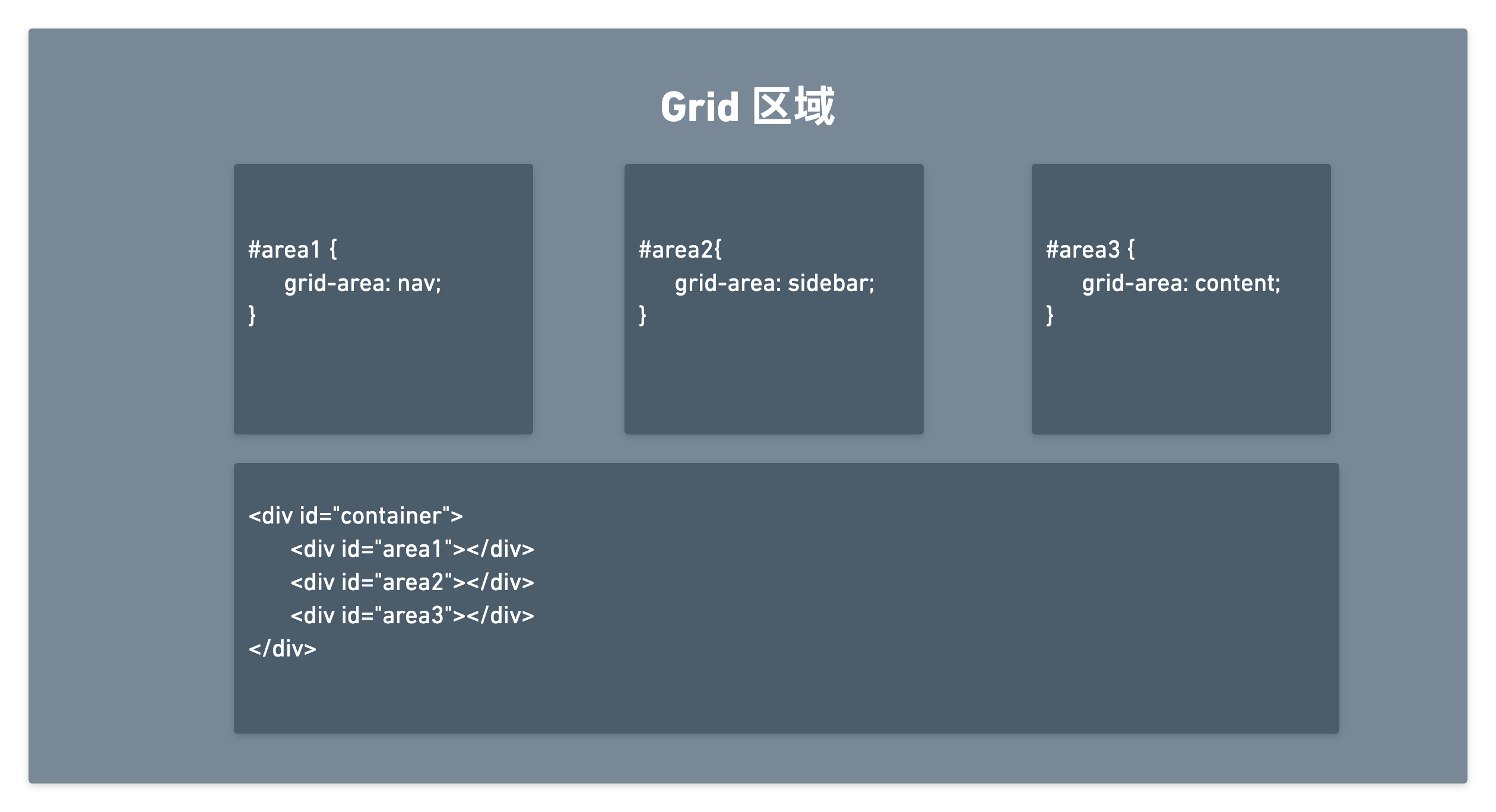
5.1.2 Grid 命名区域
不同于匿名区域通过对区域的 <开始行,结束行,开始列,结束列> 的方式进行定义, 命名区域则是在 Grid 容器定义阶段进行区域的名称设置的。

设置好名称的区域,在具体的容器元素上直接设置对应区域名称即可。

所以原来匿名的区域现在可以直接这样设置。

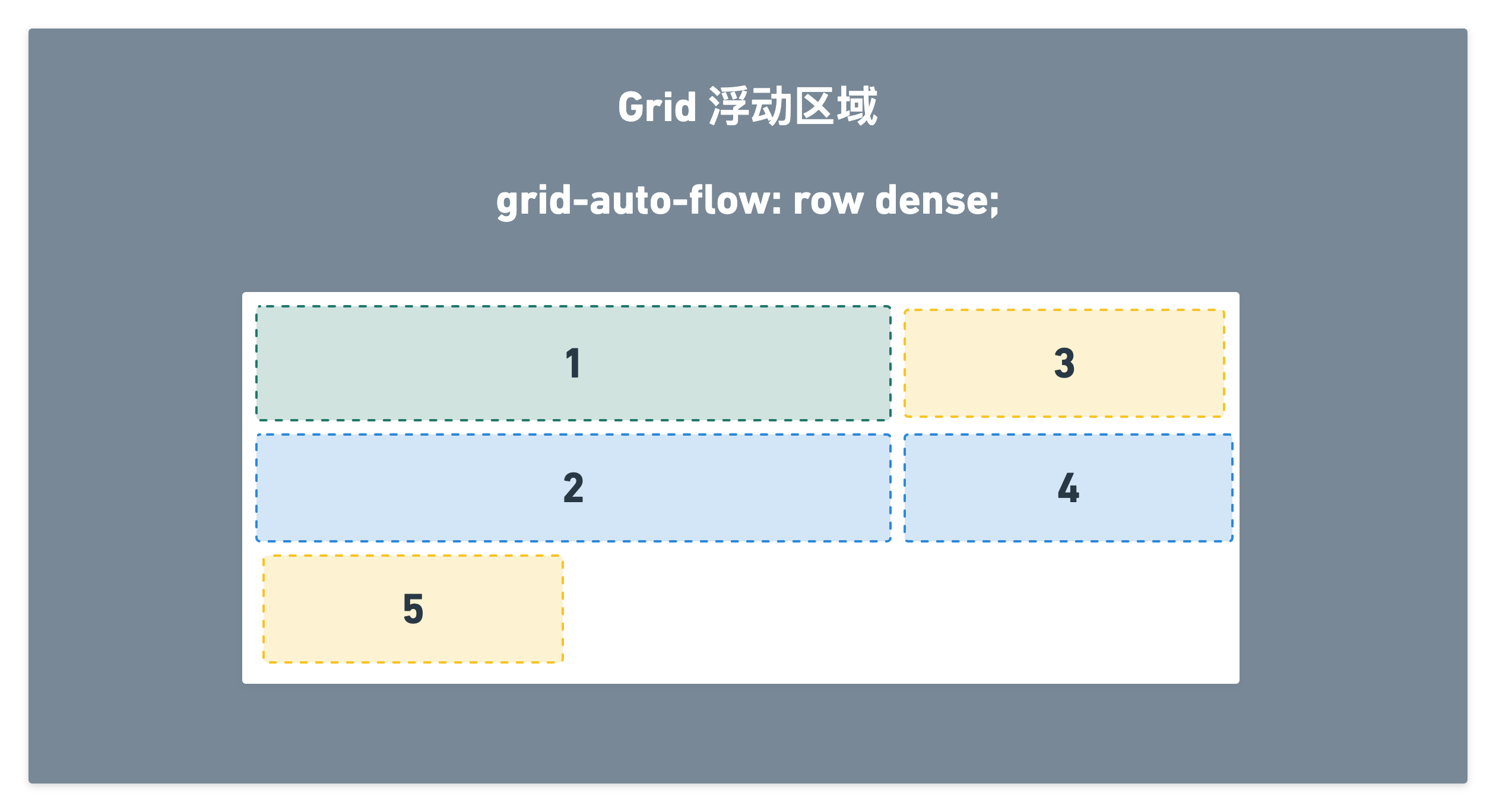
5.1.3 Grid 浮动区域
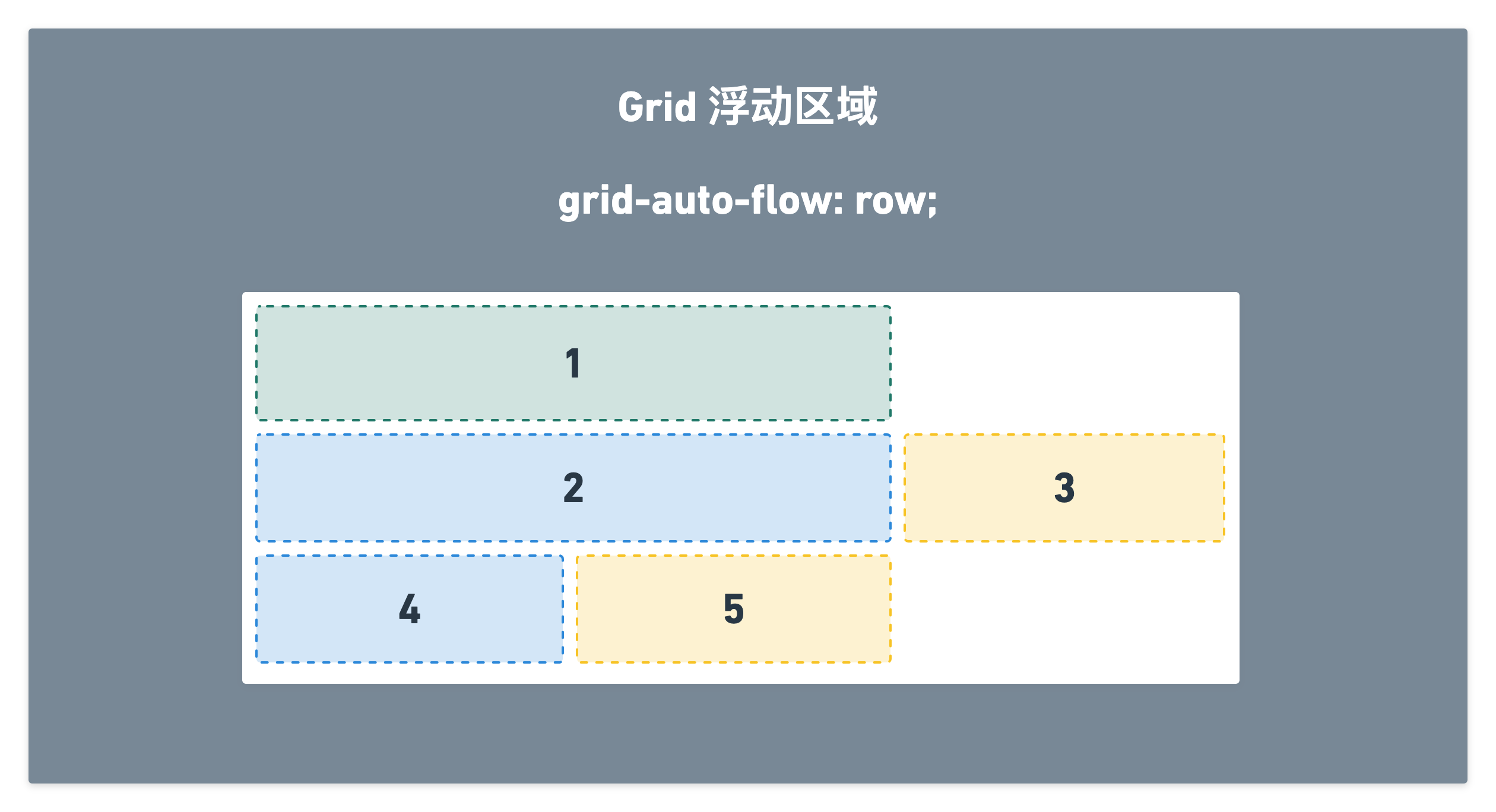
在 Grid 容器布局中,如果不对容器内元素,即区域进行设置,那么这些元素将会默认占据一个单元格,并且按照默认横向浮动排列。
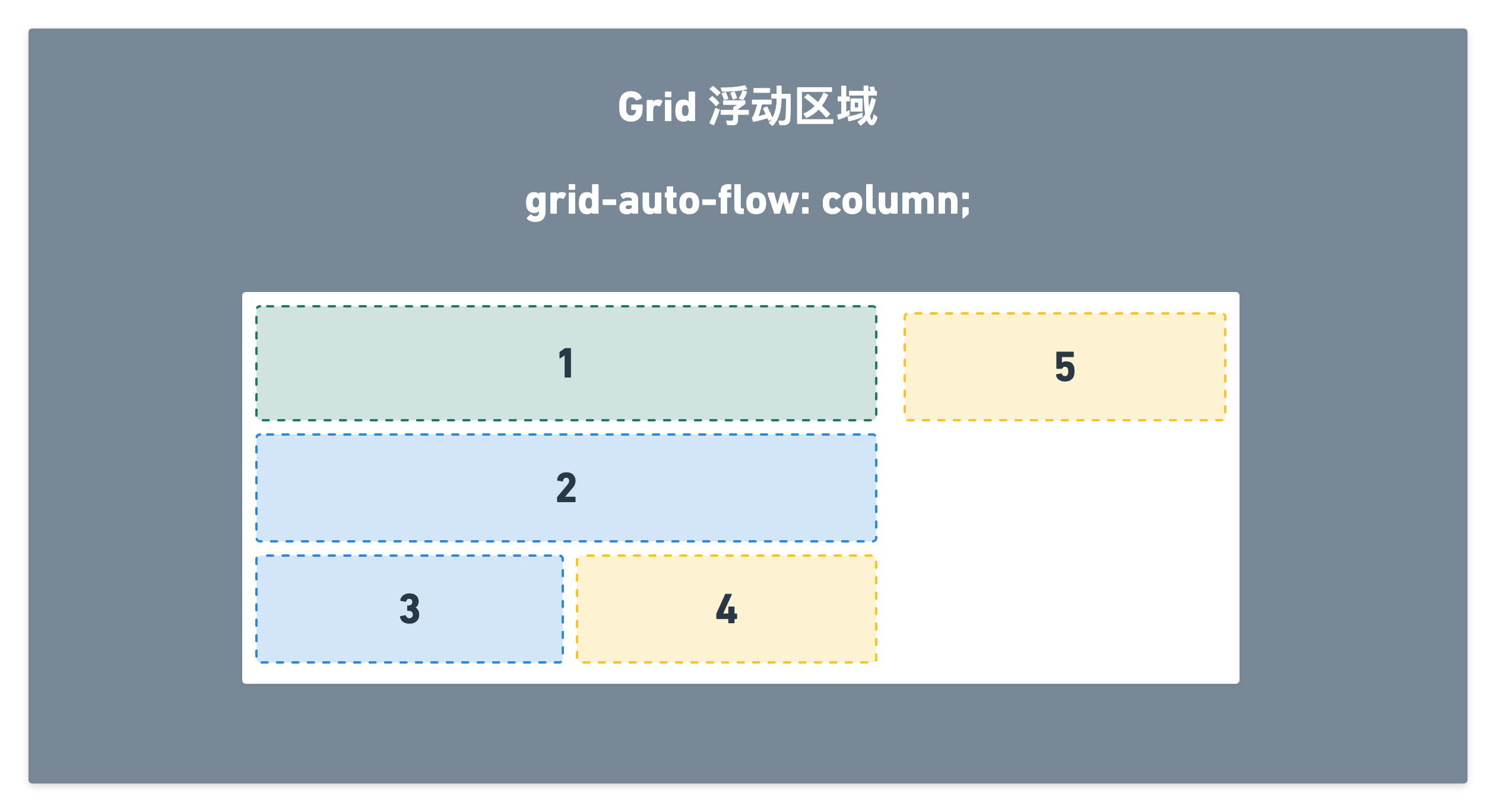
如果,想要修改浮动排列的方向,将: grid-auto-flow: column.
同时, 如果要修改具体浮动区域的范围,同样可以采取 <开始行,结束行,开始列,结束列> 的方式进行定义。但是,在浮动布局中,
不会直接使用四条标准线严格定义,通常之后使用 <开始行,结束行> 或是 <开始列,结束列> 的方式定义其宽度和高度。具体位置则就让其自由浮动。
以下是具体的浮动效果。


增加了 dense 设置后,容器排列浮动元素时将会经可能的合理利用空闲空间,如图所示。

6 响应式 WEB 设计
面对不同设备,不同屏幕,WEB 页面均可以进行相应的响应和调整,即响应式 WEB 设计。
实现响应式 WEB 设计,主要通过四种途经,分别是:
- 视窗响应
- 样式响应
- 像素响应
- 图片响应

6.1 视窗响应
网页在面对不同视窗时,必须进行相应的调整。在 HTML 页面中,通过增加图示代码,
<meta name="viewport" content="width=device-width, initial-scale=1" />
以保证,网页在不同视窗中均可以按其原始大小占据屏幕,不会发生像素缩放。
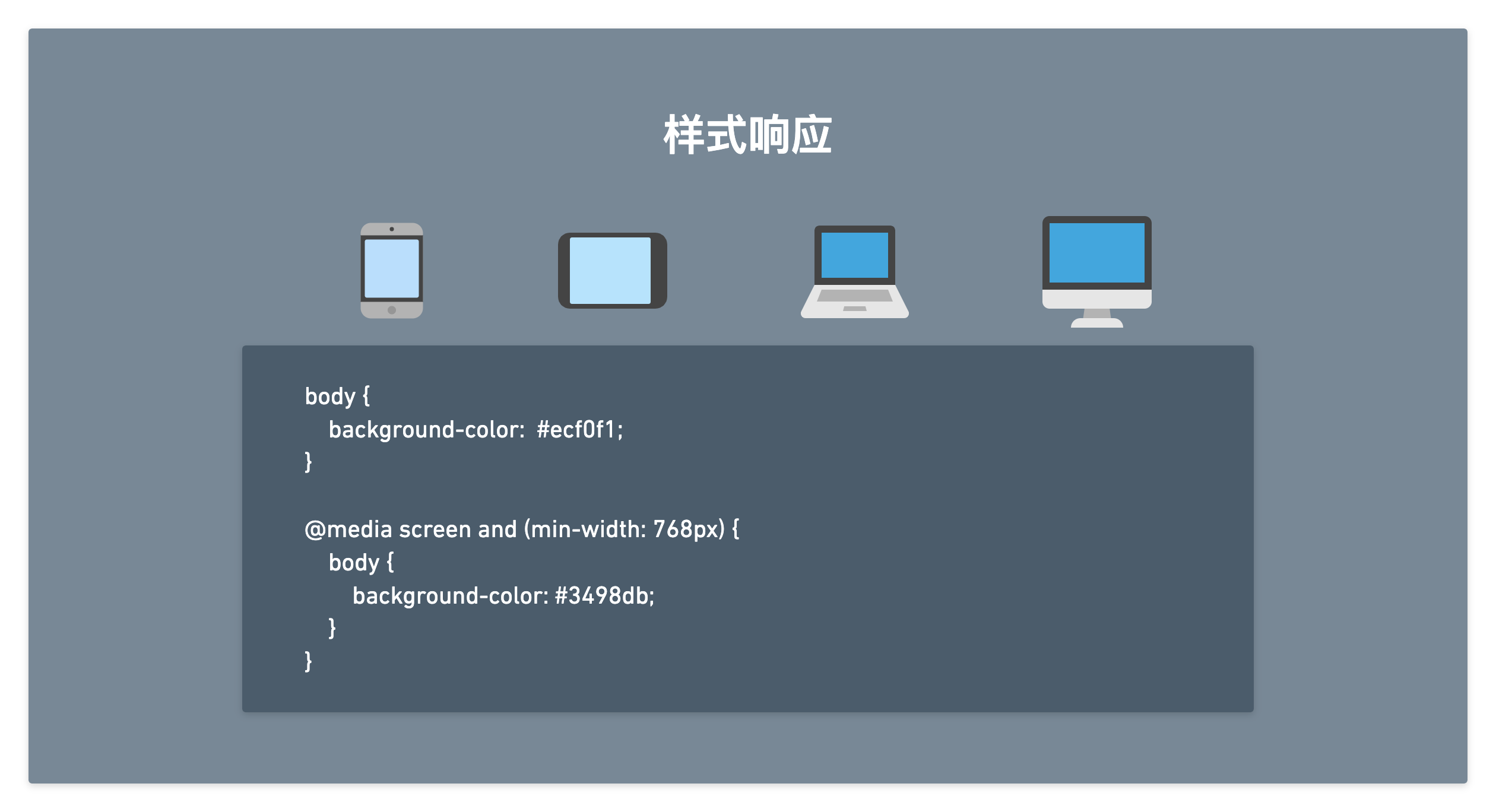
6.2 样式相应
除了对视窗进行缩放响应外,通常不同大小的屏幕,还可以提供不同的样式。
主要实现的方式是,通过 media 查询,设置屏幕切换点,进行样式切换。

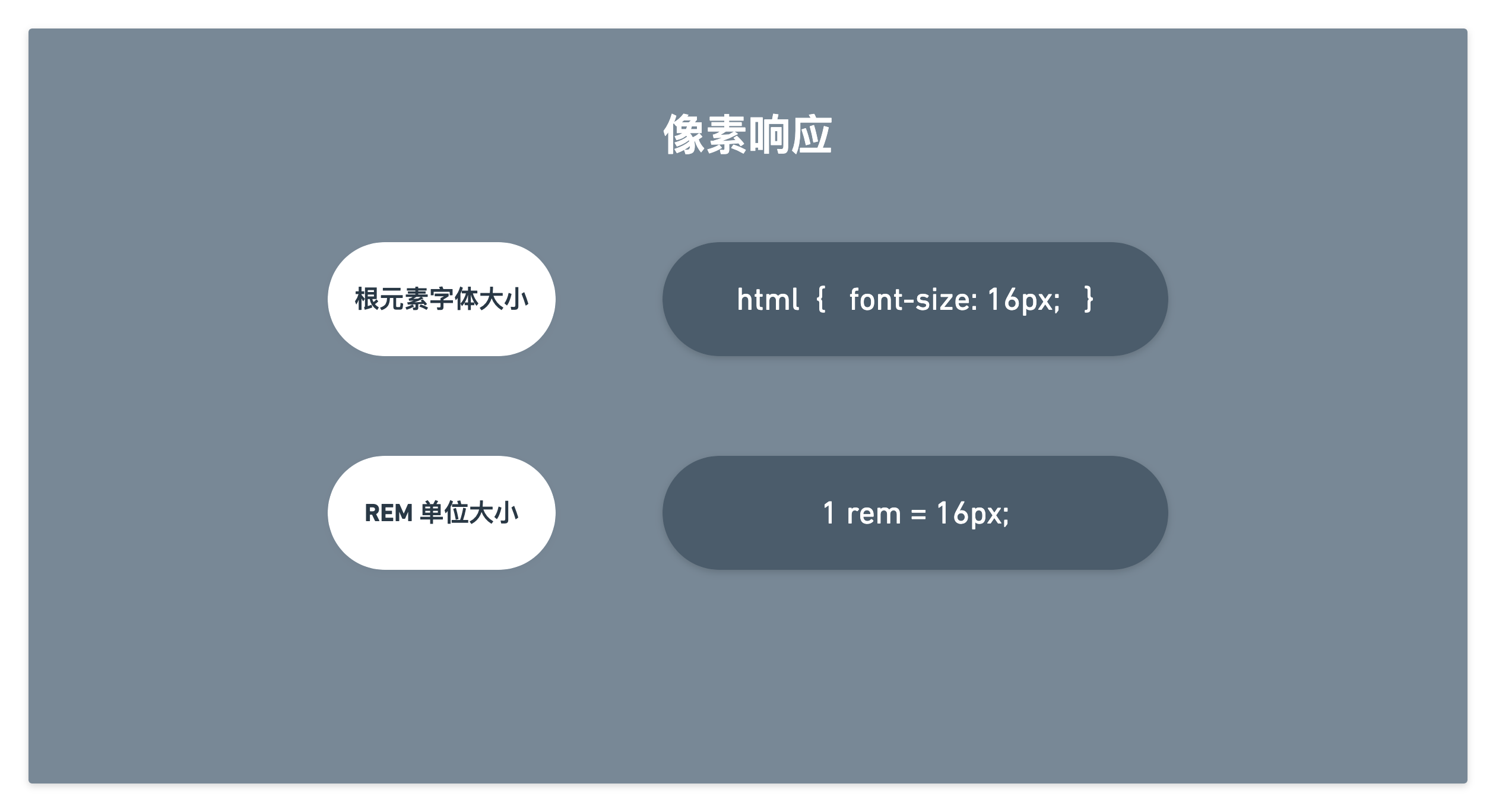
6.3 像素响应
像素响应,是通过一个基准像素值,对各类元素大小进行统一大小控制。 即 css 3.0 中引入的 rem 单位。
通过使用 rem 单位实现样式表中大小相对变化。

6.4 图片响应
图片响应,主要通过设置
不同视窗宽度下,
显示不同图片源
的方式实现。
图示中,给出了一个简单的示例:
<img srcset="foo-160.jpg 160w,
foo-320.jpg 320w,
foo-640.jpg 640w,
foo-1280.jpg 1280w"
sizes="(max-width: 440px) 100vw,
(max-width: 900px) 33vw,
254px"
src="foo-1280.jpg">
具体更多 img 元素属性设置,请参考相关文档。


0 评论